Xeory Extensionのカテゴリページは、デフォルトだと記事値一覧しか表示されず、せっかく集まっている内部リンクがもったいない。
今回はXeory Extensionのカテゴリページの記事一覧の丈夫に、記事コンテンツを挿入・編集できるようにする方法を解説していきます。
カテゴリページ作成手順
category.phpを作成
メモ帳などで、category.phpという名前のファイルを作成しましょう。ファイルの中には、下記のコードをコピーペーストで入れてください。
<?php get_header(); ?>
<div id="content">
<div class="wrap">
<div id="main"
<?php bzb_layout_main(); ?>>
<div class="main-inner">
<article id="post-<4e4319bd66b07a0d8d9a7afdecbe30bd />"
<?php post_class('post'); ?>itemscope="itemscope" itemtype="http://schema.org/BlogPosting">
<header class="post-header">
<h1 class="post-title" itemprop="headline">
<?php the_title(); ?>
</h1>
<div class="post-sns">
<?php bzb_social_buttons();?>
</div>
</header>
<?php if (!is_paged()): ?>
<div class="post-meta-area">
<ul class="post-meta list-inline">
<li class="date" itemprop="datePublished" datetime="<86e5f08647af3480b04247f1a63afb27 />">
<i class="fa fa-clock-o"></i>
<?php the_time('Y.m.d');?>
</li>
</ul>
<ul class="post-meta-comment">
<li class="author">by
<?php the_author(); ?>
</li>
<li class="comments">
<i class="fa fa-comments"></i>
<span class="count">
<?php comments_number('0', '1', '%'); ?>
</span>
</li>
</ul>
</div>
<?php if( get_the_post_thumbnail() ) : ?>
<div class="post-thumbnail">
<?php the_post_thumbnail(array(1200, 630, true)); ?>
</div>
<?php endif; ?>
<section class="post-content category-description" itemprop="text">
<?php echo category_description(); ?>
</section>
<footer class="post-footer"></footer>
<?php echo bzb_get_cta($post->ID); ?>
<?php if( is_active_sidebar('under_post_area') ){ ?>
<div class="post-share">
<?php dynamic_sidebar('under_post_area');?>
</div>
<?php } ?>
<?php endif; ?>
</article>
<?php
$t_id = get_category(intval(get_query_var('cat')))->term_id;
$cat_option = get_option('cat_'.$t_id);
?>
<div class="post-loop-wrap">
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$cf = get_post_meta($post->ID); ?>
<article id="post-<0b2b8029facfb42fc9ba06de04e9f0c6 />"
<?php post_class(); ?>itemscope="itemscope" itemtype="http://schema.org/BlogPosting">
<header class="post-header">
<div class="cat-name">
<span>
<?php
$category = get_the_category();
echo $category[0]->cat_name;
?>
</span>
</div>
<h2 class="post-title" itemprop="headline">
<a href="<b741038177d4e5607c4dedae42e80903 />">
<?php the_title(); ?>
</a>
</h2>
</header>
<div class="post-meta-area">
<ul class="post-meta list-inline">
<li class="date" itemprop="datePublished" datetime="<92d823599463db1dac486712cee77612 />">
<i class="fa fa-clock-o"></i>
<?php the_time('Y.m.d');?>
</li>
</ul>
<ul class="post-meta-comment">
<li class="author">by
<?php the_author(); ?>
</li>
<li class="comments">
<i class="fa fa-comments"></i>
<span class="count">
<?php comments_number('0', '1', '%'); ?>
</span>
</li>
</ul>
</div>
<?php if (get_the_post_thumbnail()) {
?>
<div class="post-thumbnail">
<a href="<fa8dce08ec22d9a43a394163b733b1c4 />" rel="nofollow">
<?php the_post_thumbnail('big_thumbnail');
?>
</a>
</div>
<?php
} ?>
<section class="post-content" itemprop="text">
<?php the_excerpt(); ?>
</section>
<footer class="post-footer">
<a class="morelink" href="<a9289ee2091a76e13ea16ead592a3732 />" rel="nofollow">続きを読む ≫</a>
</footer>
</article>
<?php
endwhile;
else :
?>
<article id="post-404"class="cotent-none post" itemscope="itemscope" itemtype="http://schema.org/BlogPosting">
<section class="post-content" itemprop="text">
<?php echo get_template_part('content', 'none'); ?>
</section>
</article>
<?php
endif;
?>
<?php if (function_exists('pagination')) {
pagination($wp_query->max_num_pages);
} ?>
</div>
<!-- /post-loop-wrap -->
</div>
<!-- /main-inner -->
</div>
<!-- /main -->
<?php get_sidebar(); ?>
</div>
<!-- /wrap -->
</div>
<!-- /content -->
<?php get_footer(); ?>
サーバーにアップロード
サーバーの wp-content > themes > xeory_extension にcategory.phpをアップロード。
Enhanced Category Pagesをインストール・有効
プラグイン > 新規追加 から「Enhanced Category Pages」を検索してインストール・有効化します。「Enhanced Category Pages」は、カテゴリページを記事編集のような形で編集できるようにするプラグインです。
カテゴリーの設定画面を開く
「Enhanced Edit」をクリックしてカテゴリページに表示するコンテンツを編集します。

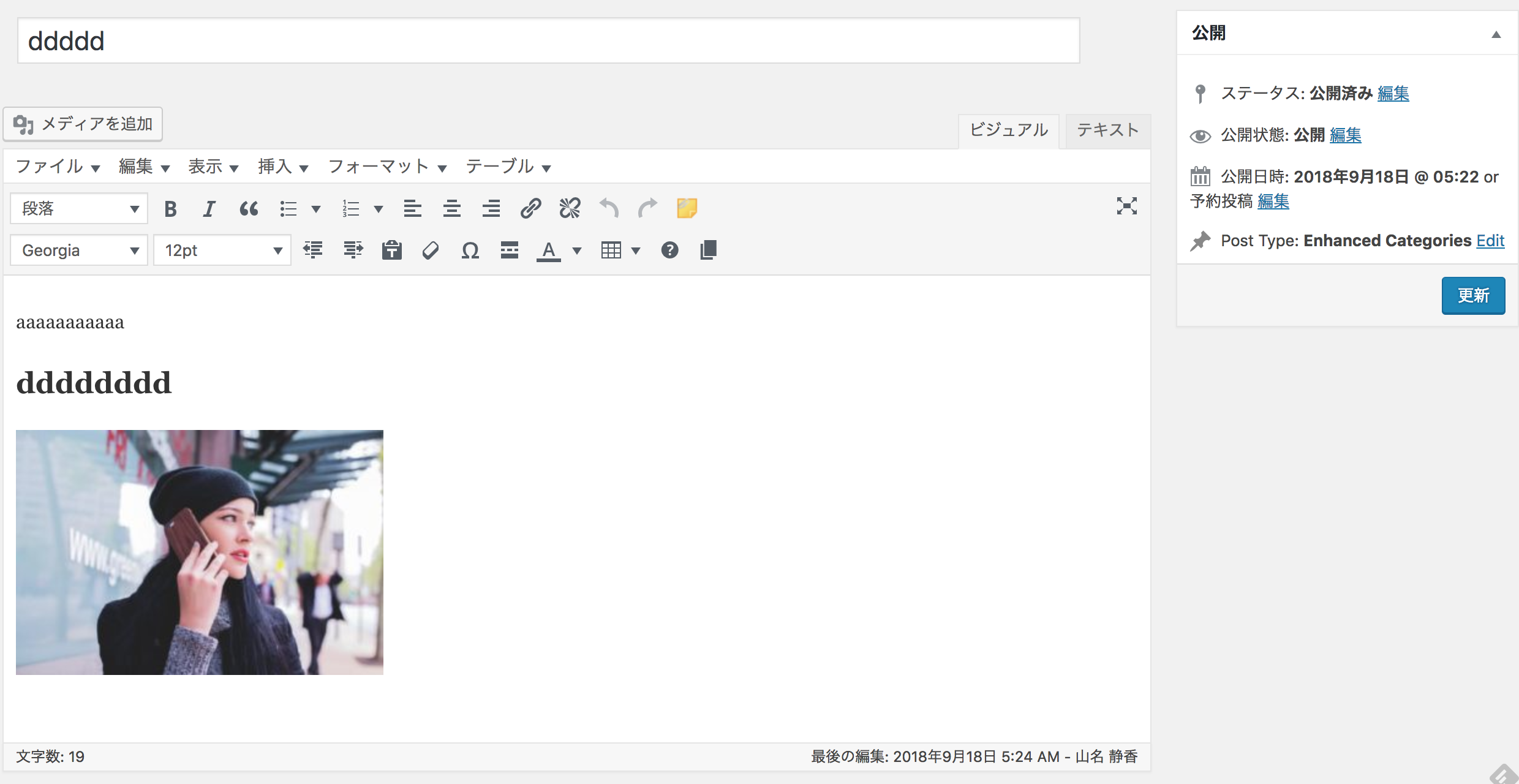
カテゴリに表示するコンテンツを編集
通常の記事編集のようにコンテンツを作成できます。

表示結果

[su_note note_color="#00BFFF" text_color="#ffffff"]
人気の記事
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]

