WordPressテーマ「XoeryBase」を使用する場合、TOPページに新着記事が表示されますが、一部の新着記事だけで、すべての新着記事を閲覧することができません。
この記事ではXeoryBaseテーマのTOPページに「もっと見る」というボタンを設置し、リンク先で新着記事一覧が表示されるよう設定する方法を解説していきます。
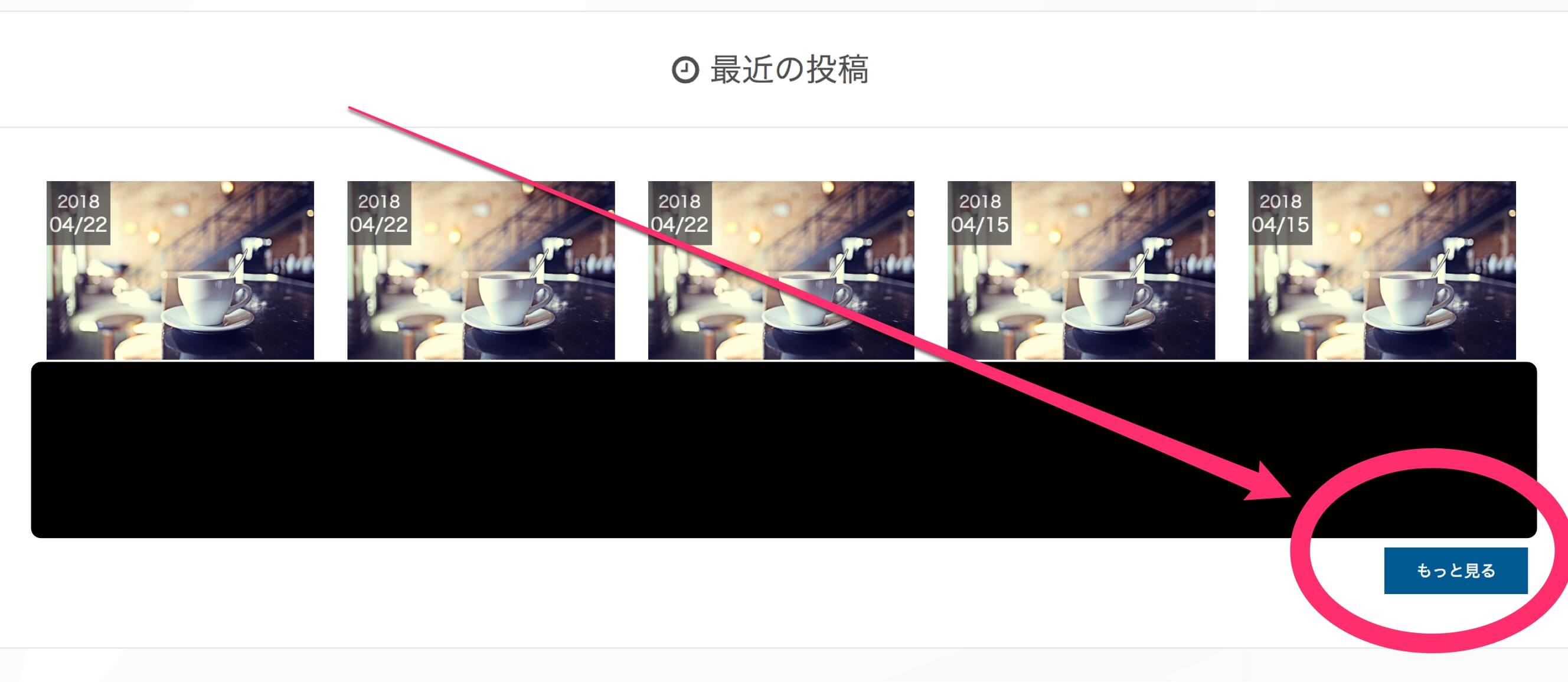
▼今回の完成形

ステップ1:function.phpにコードを追加
外観 > テーマの編集 > テーマのための関数(function.php)
を開いて、一番下に下記のコードを挿入。
/*
* 投稿にアーカイブ(投稿一覧)を持たせるようにします。
* ※ 記載後にパーマリンク設定で「変更を保存」してください。
*/
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'post-all'; // ページ名
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );
引用元:投稿一覧ページを作成する
「ファイルを更新」ボタンを押して保存。
これだけですでに「https://ドメイン名/post-all」にアクセスすると、新着記事一覧が設置されています。
ステップ2:TOPページに「もっと見る」を追加する
外観 > テーマの編集 > ホームページ(front-page.php)を開く。
</div><!-- /front-root-cont -->
137行目あたりの、上記のコードの前に下記を挿入して「ファイルを更新」で保存。
<a href="https://strategy-conference.com/post-all/"><div id="read-more"> もっと見る </div></a>
最終的に下記のようになります。
<a href="https://strategy-conference.com/post-all/"><div id="read-more"> もっと見る </div></a> </div><!-- /front-root-cont -->
TOPページを確認してみると、次のように表示されていると思います。

ステップ3:「もっと見る」の位置と色を調整する
外観 > テーマの編集 > スタイルシート(style.css)を開く
一番下に下記を挿入して、「ファイルを更新」で保存。
/*もっと読むのCSS*/
div#read-more {
text-align: right;
float: right;
background: #005990;
color: #ffffff;
padding: 8px 24px;
font-size: 12px;
}
#005990 を変更すると、ボタンの枠の色が変わります。
リンク:カラーコード表
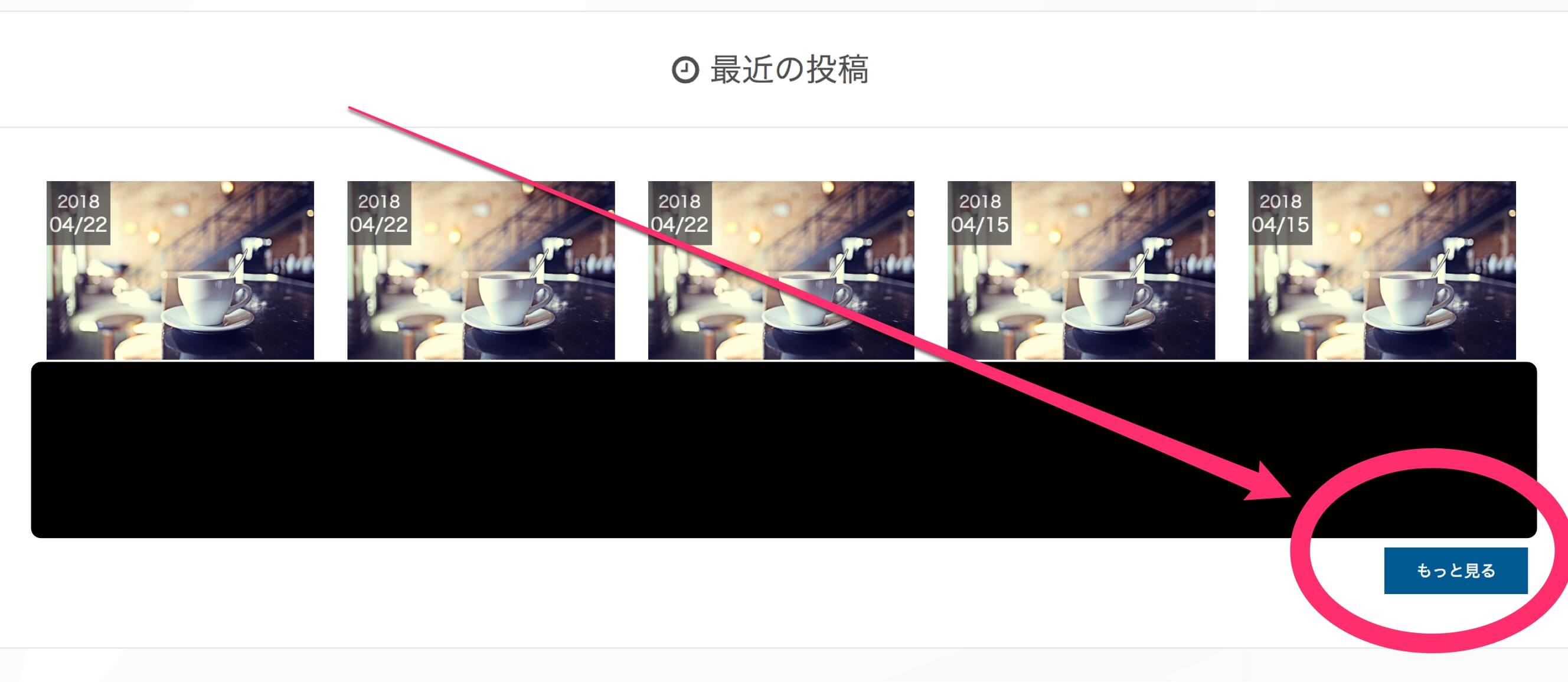
最終的に次のように表示されています。

[su_note note_color="#00BFFF" text_color="#ffffff"]
人気の記事
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]