広告のランディングページや、アフィリエイトのコンバージョン高めるページにおいて、ユーザーにしっかり意図した行動を取ってもらうことが、コンバージョンのカギになります。
ページのどこに課題があるのかを発見する方法の1つが、今回紹介する「滞在時間の計測」です。
開いた瞬間にページを閉じている人が多い場合は、ページの中央を改善しても意味がありません。ページをどれだけちゃんと読んでいる人がいるのかを知るために「滞在時間の計測」が重要になってきます。
このページでは、Googleタグマネージャーを使って、5秒ごとの滞在イベントをGoogleアナリティクスに送信する設定方法を解説していきます。広告運用担当者やアフィリエイターの方はぜひ参考にして、設定してみてください。
完成した目的のページ滞在時間計測

上記は、TOPページで発動した、ユーザーの滞在経過時間を記したものです。5秒ごとの計測を30回行う設定で出力されています。
ここから、次のような情報を得られます。
- 10s以内に離脱したセッション数=TOPページの訪問数 – 10s経過したユニークイベント数
- 目は通した人の割合 = 10s経過したユニークイベント数 / TOPページの訪問数
- じっくり読んだ人の割合 = 30s経過したユニークイベント数 / TOPページの訪問数
平均ページ滞在時間や離脱率などの指標とは違い、純粋にページに何秒いたかを見ることで、流入時のミスマッチや、ファーストビューの悪さ、リード文の悪さなどを発見できます。
平均ページ滞在時間がページの改善指標に使えるのでは?
アナリティクスには「平均ページ滞在時間」がデフォルトで計測されていますが、実はあまり当てにならない指標です。なぜかというと、平均ページ滞在時間は「離脱した最後の滞在ページは0秒とカウントする」からです。
- 10:00ページA閲覧開始
- 10:20ページBに遷移
- 10:40ページCに遷移
- 11:00ページを閉じて離脱
このとき滞在時間は下記のようにカウントされます。
- ページA:20分
- ページB:20分
- ページC:0分
よってアナリティクスで表示される、ページCの平均ページ滞在時間の計算には0秒が含まれています。極端に言うと、ページCの実際の滞在時間が30分でも、全員ページCで離脱していれば、ページCの平均ページ滞在時間は0秒になります。

直帰率や離脱率も改善指標としては微妙
直帰率とは、最初に訪問したページで他のページを見ずにページを閉じる割合、離脱率はサイトに訪問して最後に離脱につながった割合のことを指します。
直帰率や離脱率も改善指標として採用するのが難しかったりします。理由は、検索流入者は知りたい情報を探しているので、見つけたら離脱するのが自然ですし、ページを分割すれば簡単に直帰率や離脱率を低下させられるからです。
「想定したユーザーが来ているのか(例:5秒以上ページにいたか)」「ユーザーがきちんと読んでいるか(例:10秒以上いたか)」にフォーカスしたほうが、問題点の発見、改善を行えます。
正確なページ滞在時間を計測して改善しよう
これから説明する、「Googleタグマネージャーで滞在時間を計測する方法」を設定することで、よりユーザーの離脱を抑える仮説出し、検証、改善が行えます。
今回紹介する滞在時間計測と同じように、ページのどこまで見たかを計測する「Googleタグマネージャーでスクロール量を計測する設定方法」も合わせて設定することをおすすめします、
ステップ0:Googleタグマネージャーを開く
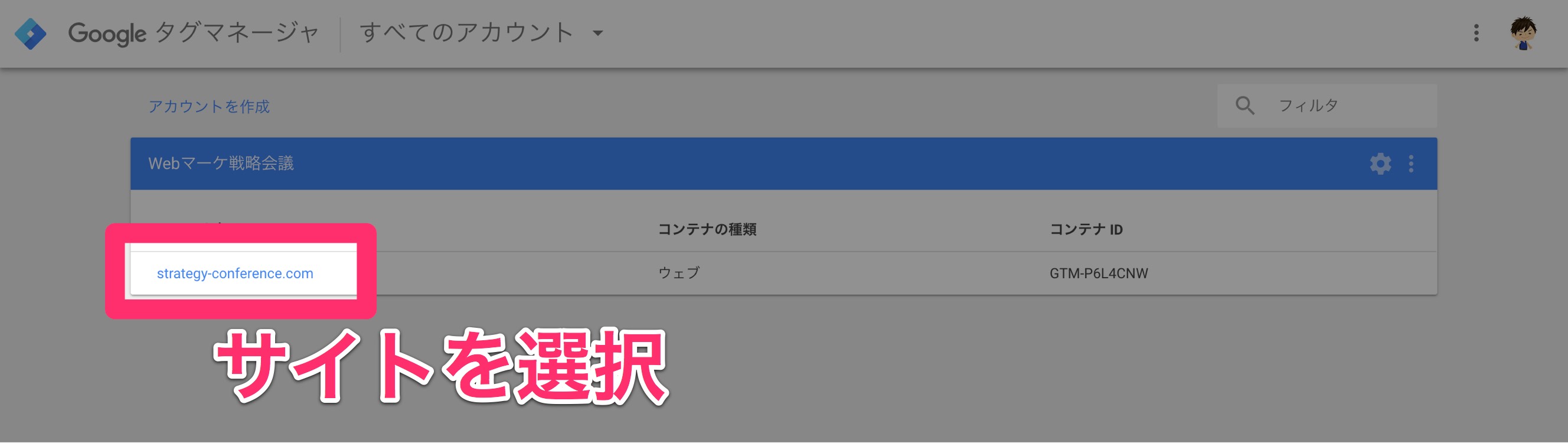
まずはGoogleタグマネージャーでスクロール量を測定したいサイトを開きます。
もしまだGoogleタグマネージャーにアナリティクスを連携させてない場合は、こちらのページを参考に、連携させてください。
ページ:GoogleタグマネージャーにGoogleアナリティクスを連携する
0-1:Googleタグマネージャにアクセス
リンク:Googleタグマネージャー
0-2:サイトを選択

ステップ1:タイマーの変数を作成
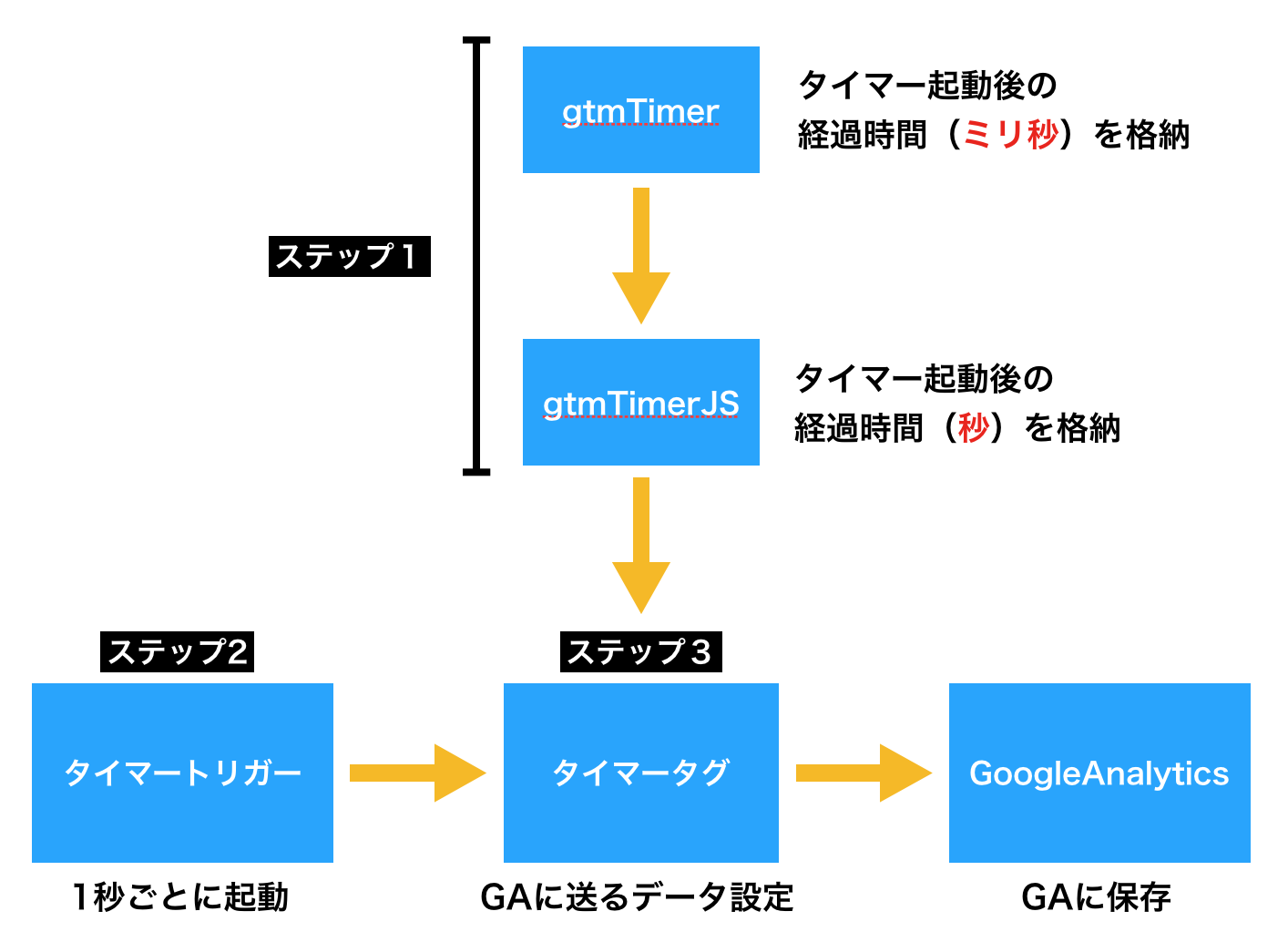
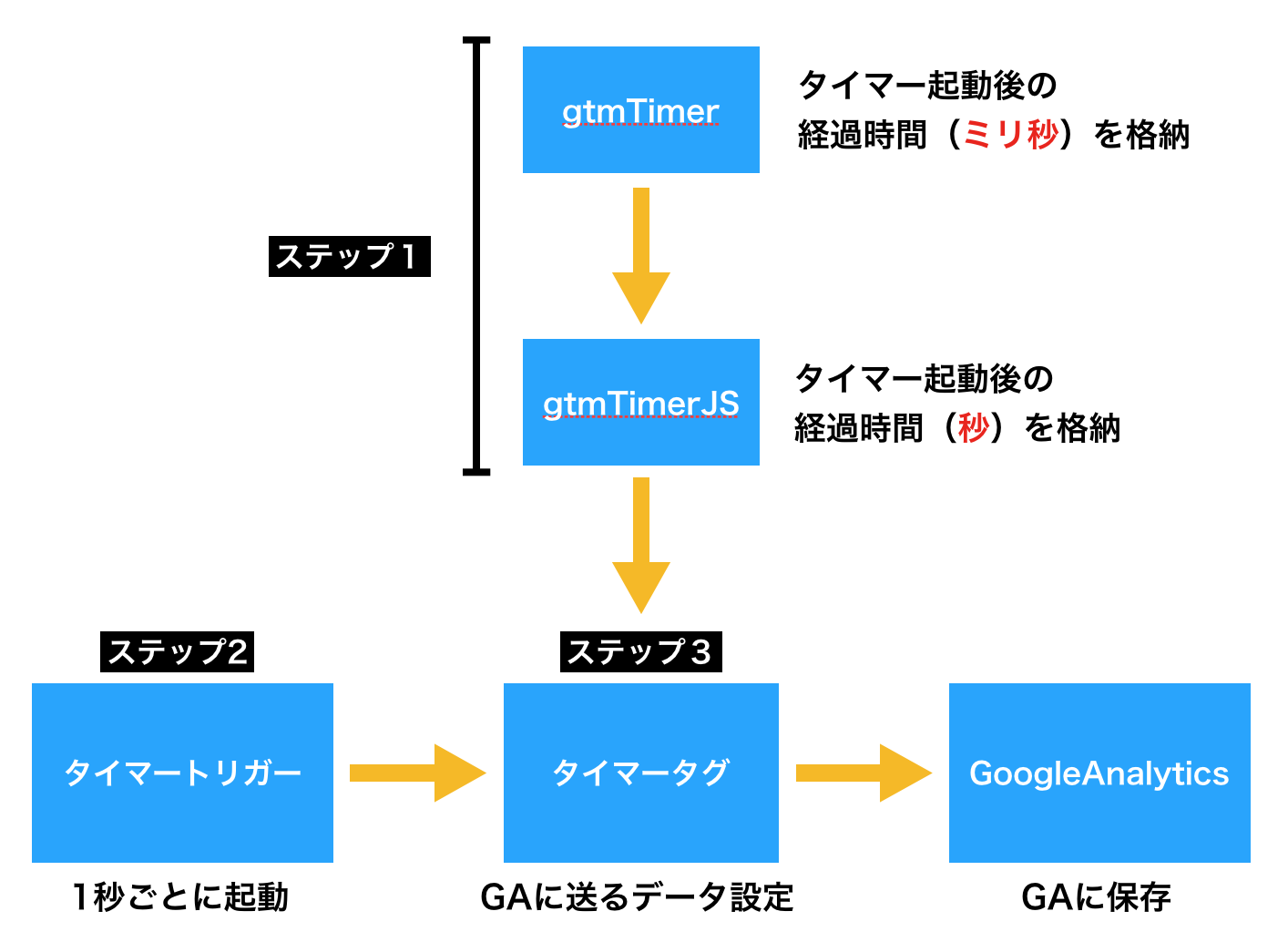
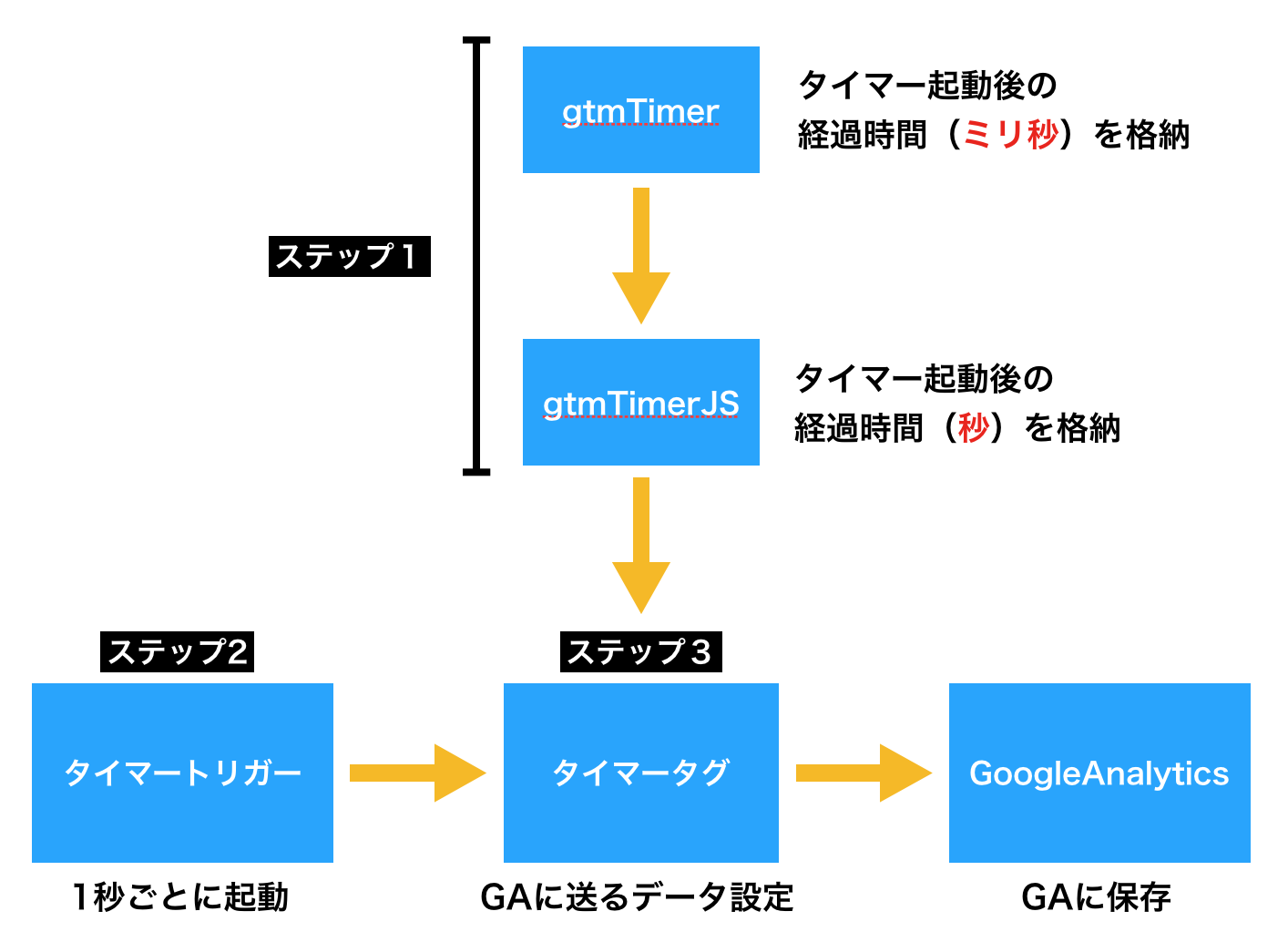
今回のGoogleタグマネージャーの設定は次のような流れで行います。まずはステップ1の計測時間から解説していきます。

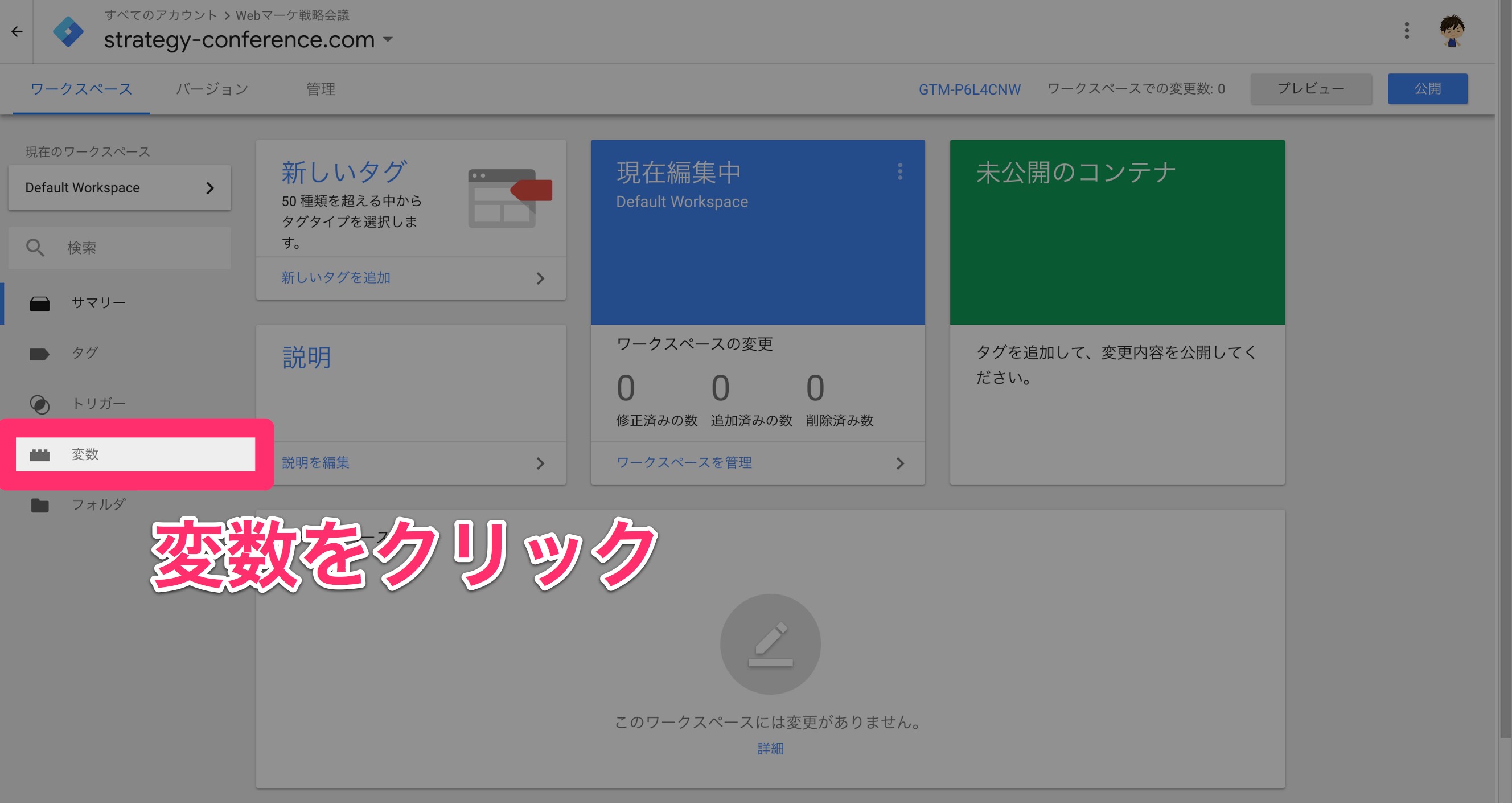
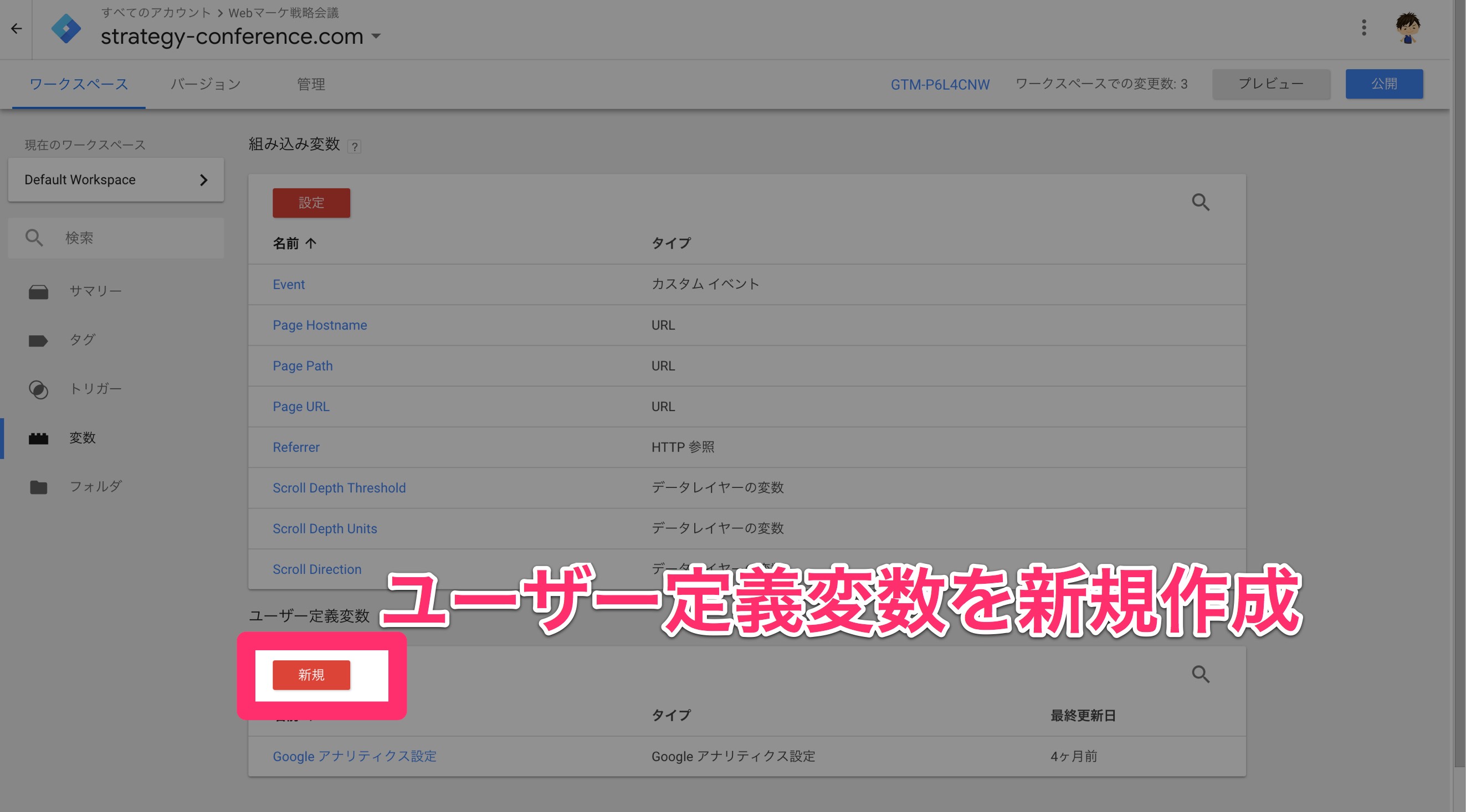
1-1:変数をクリック

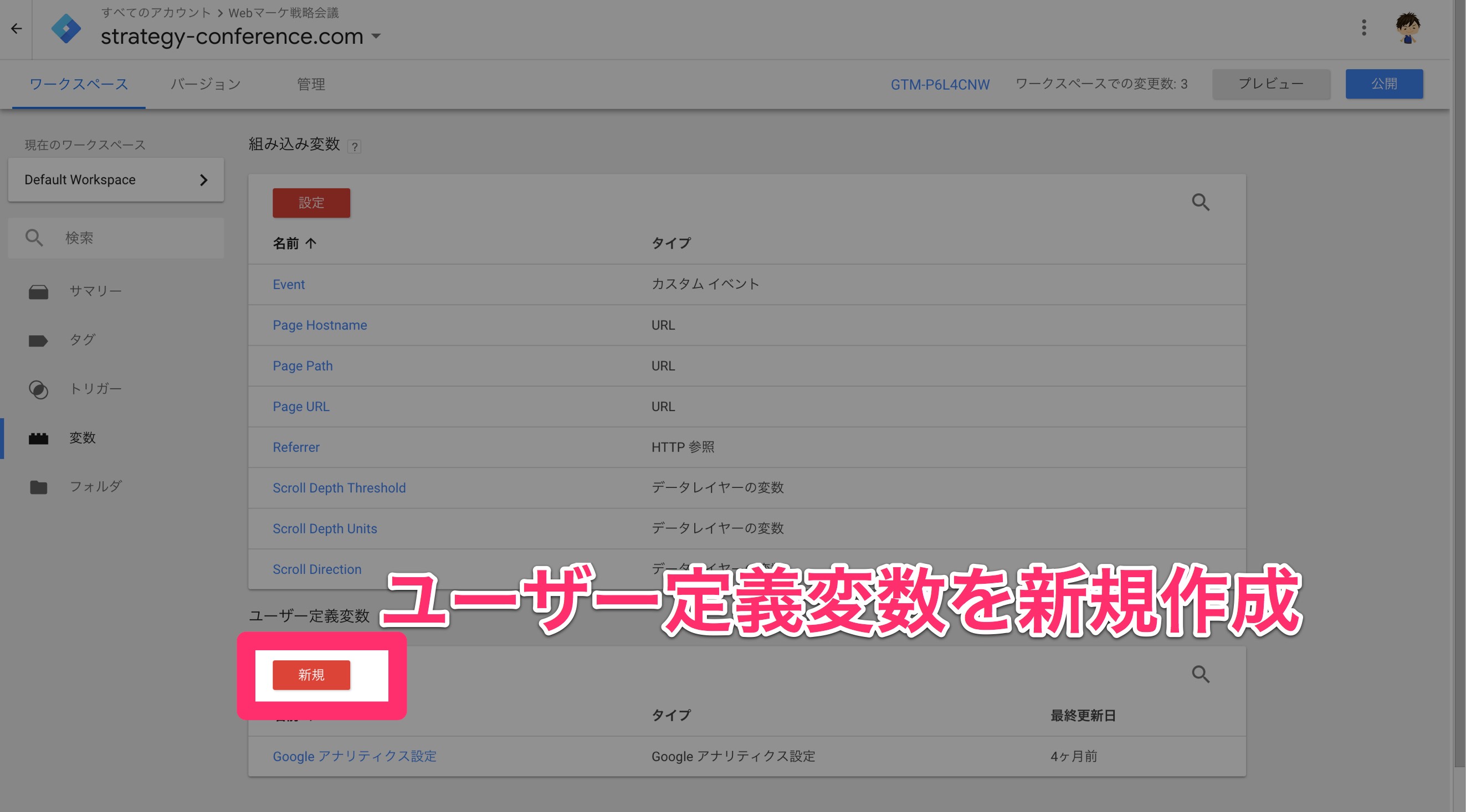
1-2:ユーザー定義変数を作成

1-3:データレイヤーの変数をクリック

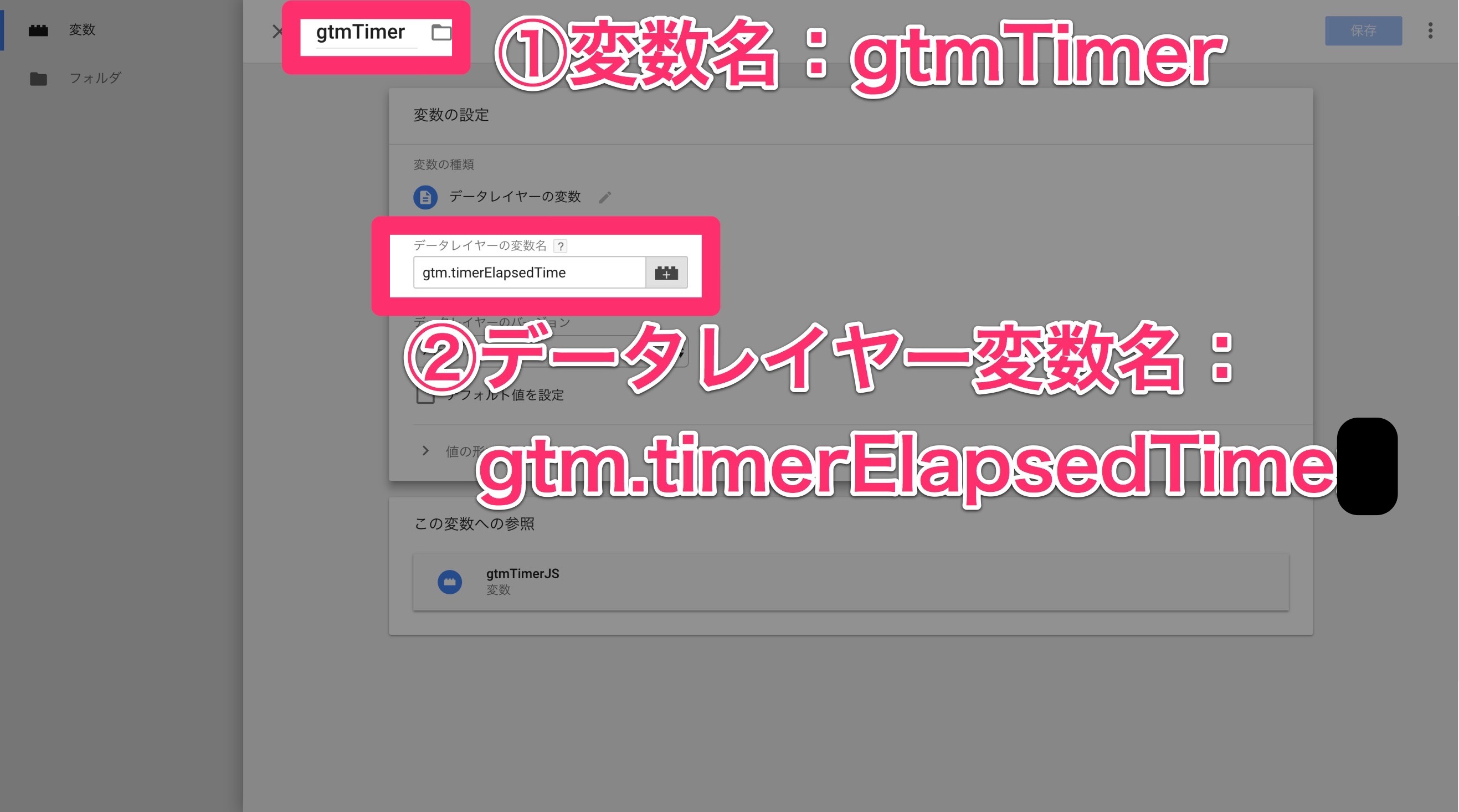
1-4:変数を作成→保存

- 変数名:gtmTimer
- データレイヤー変数名:gtm.timerElapsedTime
「gtm.timerElapsedTime」は、この後設定するタイマートリガーによって使用できるパラメータです。ここの設定によって、タイマーが起動してからミリ秒で変数に格納します。
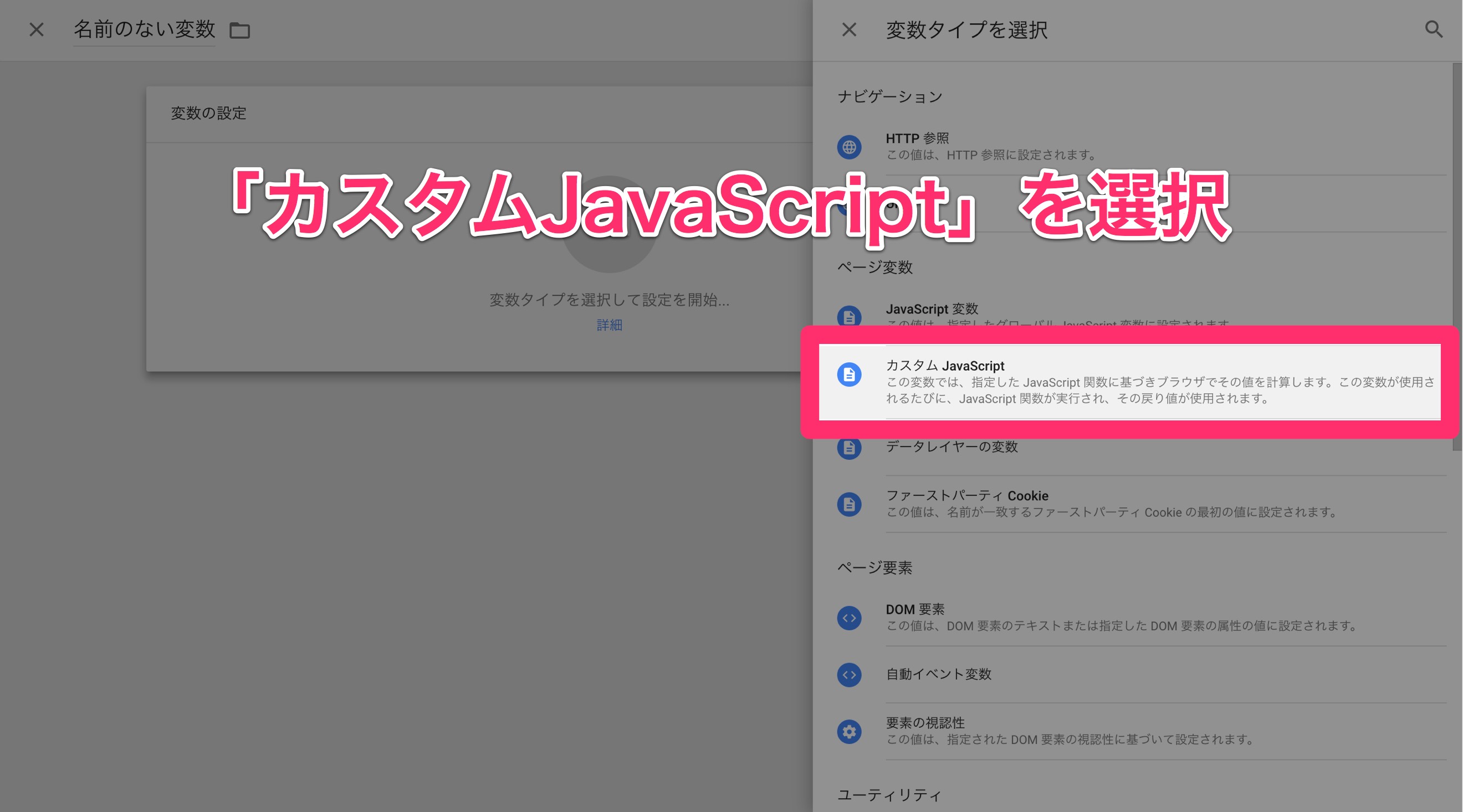
1-5:ユーザー定義変数を作成(2回目)

1-6:カスタムJavaScriptを選択

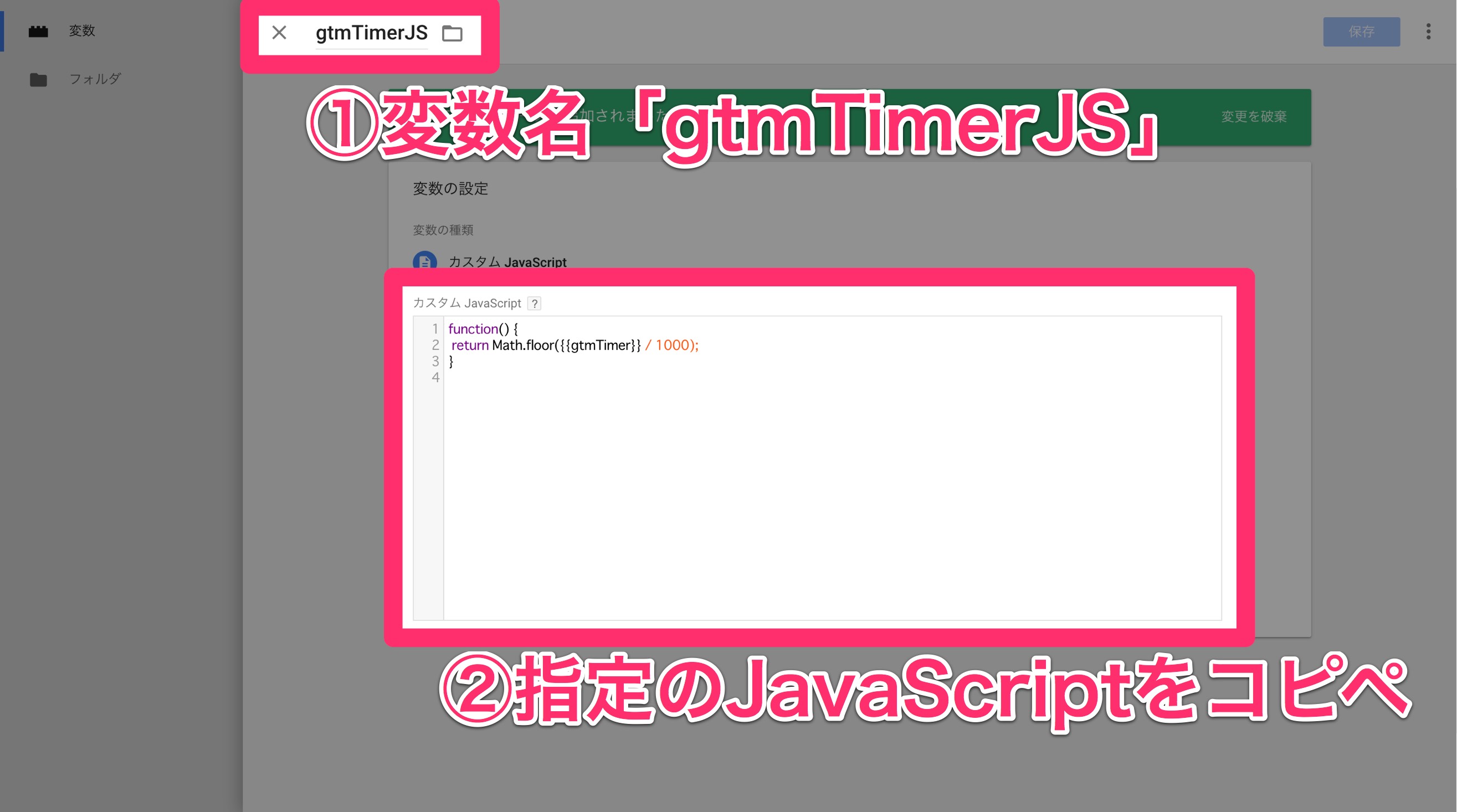
1-7:カスタムJSを作成→保存

- 変数名:gtmTimerJS
- カスタムJavaScript:下記をコピペ
function() {
return Math.floor({{gtmTimer}} / 1000);
}
最初に作成した「gtmTimer」という変数を呼び出して、1000で割ることで「ミリ秒」を「秒」に変換しています。
ステップ2:タイマートリガーを作成
次はどんなときにタイマーが起動するのかを設定していきます。

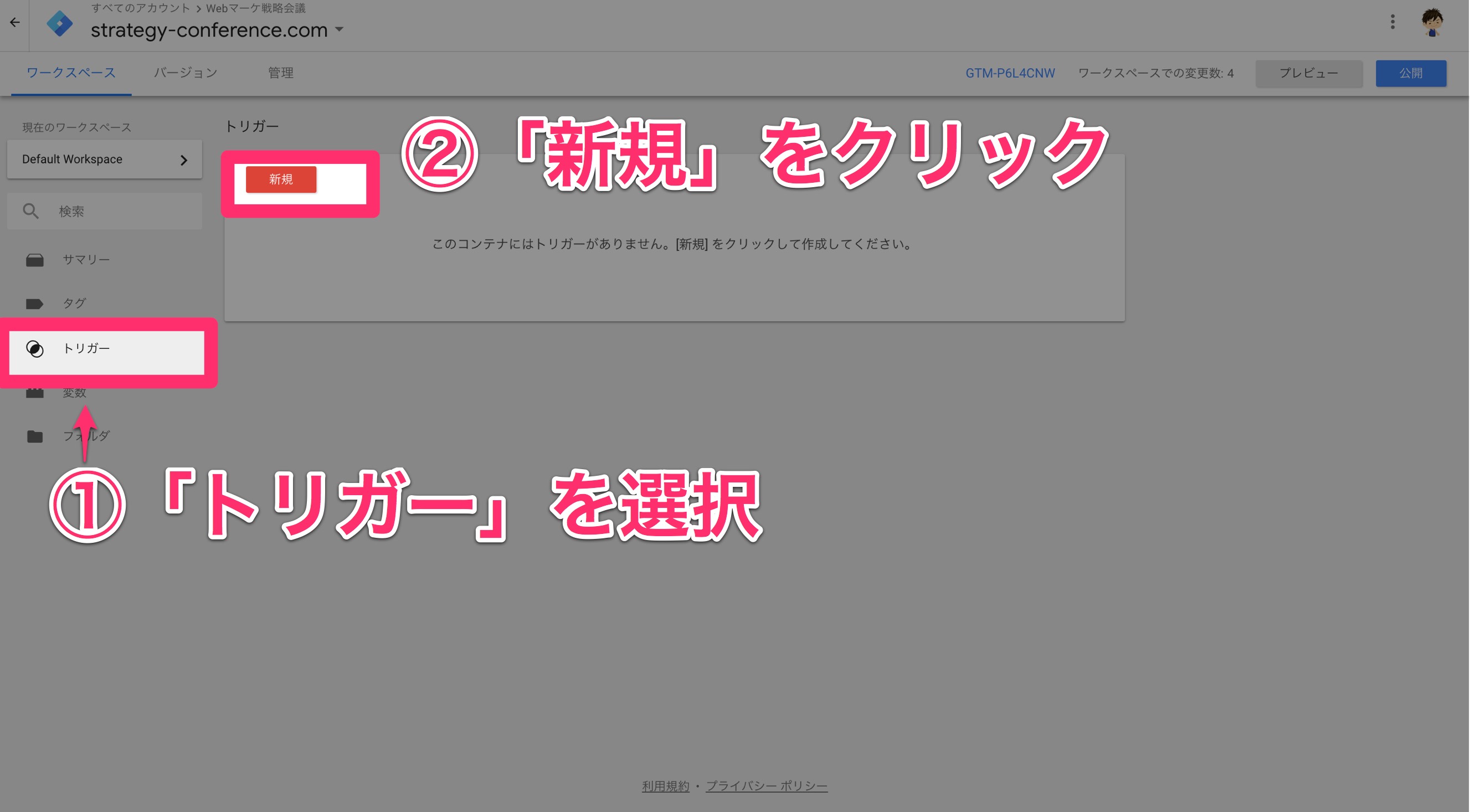
2-1:トリガーをクリック

2-2:「タイマー」トリガーを選択

2-3:タイマートリガーを作成

- トリガー名:gtmTimerトリガー
- イベント名:gtm.timer
- 間隔:5000 (ミリ秒)
- 制限:30 (回)
- トリガー有効化条件:
- Page URL
- 正規表現に一致
- .*
5000ミリ秒(=5秒)ごとにタイマーが起動し、起動回数は30回(=150秒間)に制限をかけています。
ステップ3:タイマータグを作成
最後にタグマネージャーからGoogleアナリティクスに、どんな情報を送るのかを設定していきます。

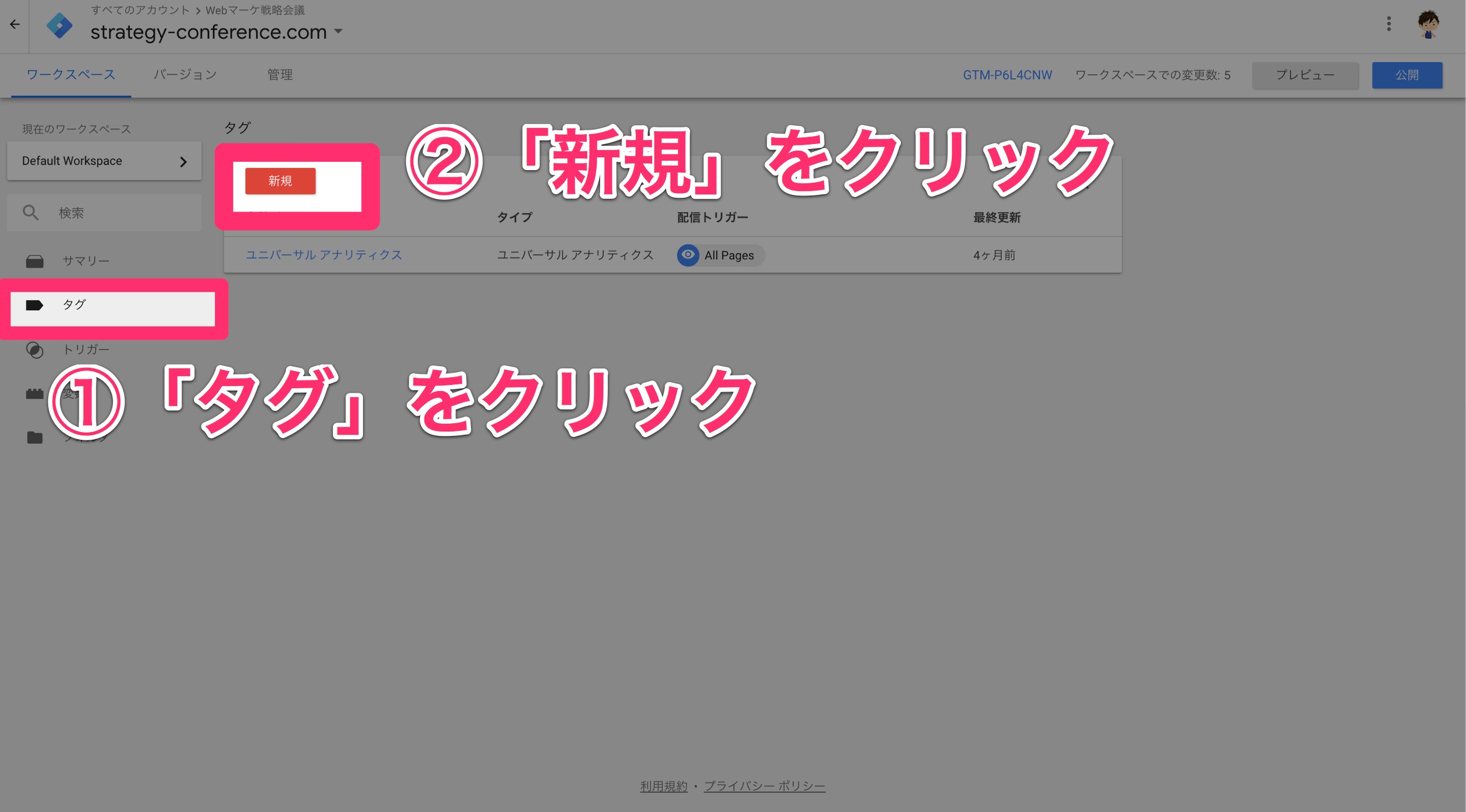
3-1:タグをクリック

3-2:トリガーに「gtmTimerトリガー」を選択

3-3:タグに「Google アナリティクス」を選択

3-4:イベントトラッキングタグを作成

- タグ名:gtmTimerタグ
- トラッキングタイプ:イベント
- カテゴリ:timer
- アクション:{{Page Path}}
- ラベル:{{gtmTimerJS}}s
- 非インタラクションヒット:真
- Googleアナリティクス設定:{{Google アナリティクス設定}}
3-5:タイマータグを保存

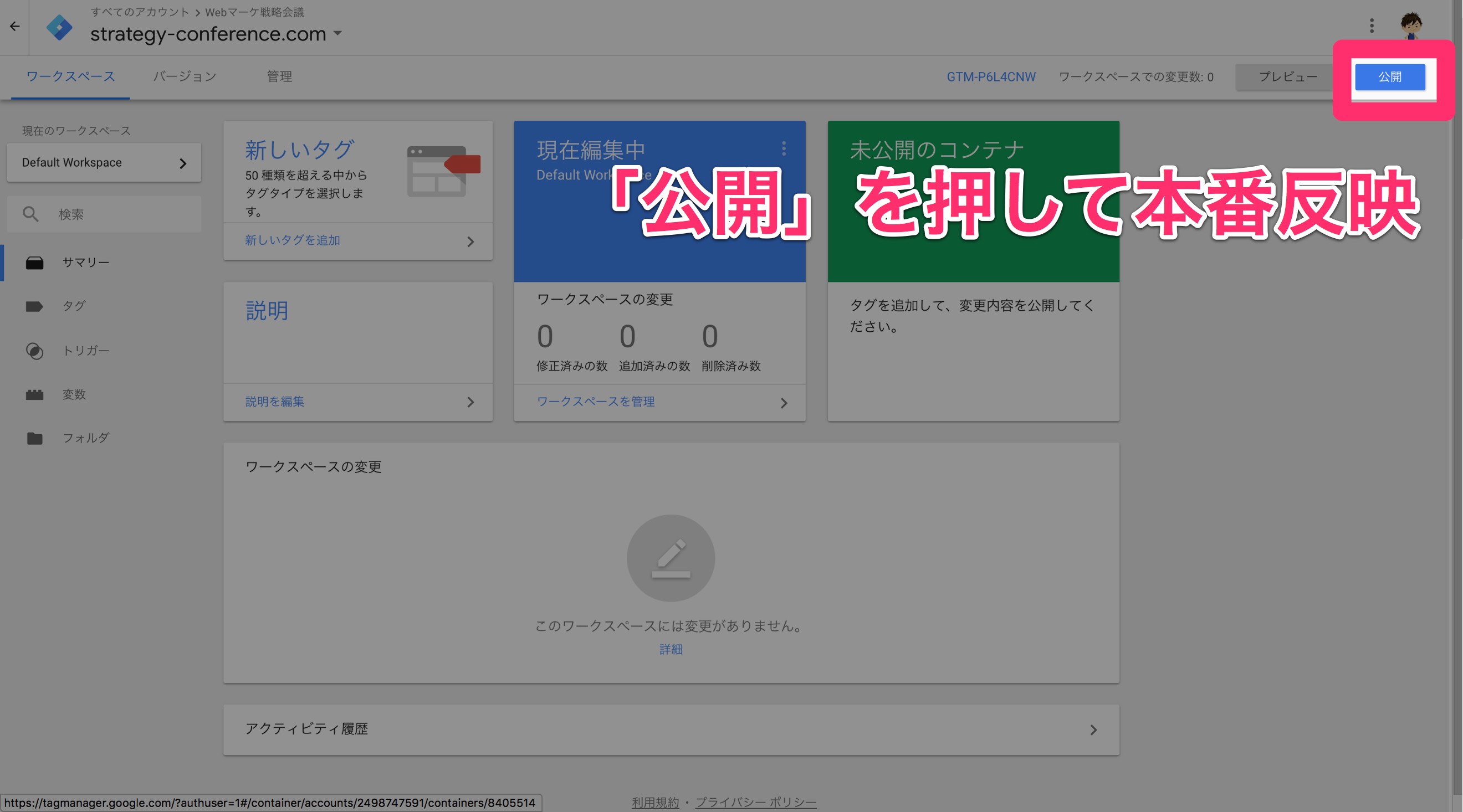
ステップ4:公開して本番に反映

ステップ5:滞在経過時間をアナリティクスで確認する方法
さて、日にちを置いてユーザーの行動データが溜まったら、実際に設定したデータを確認してみましょう。
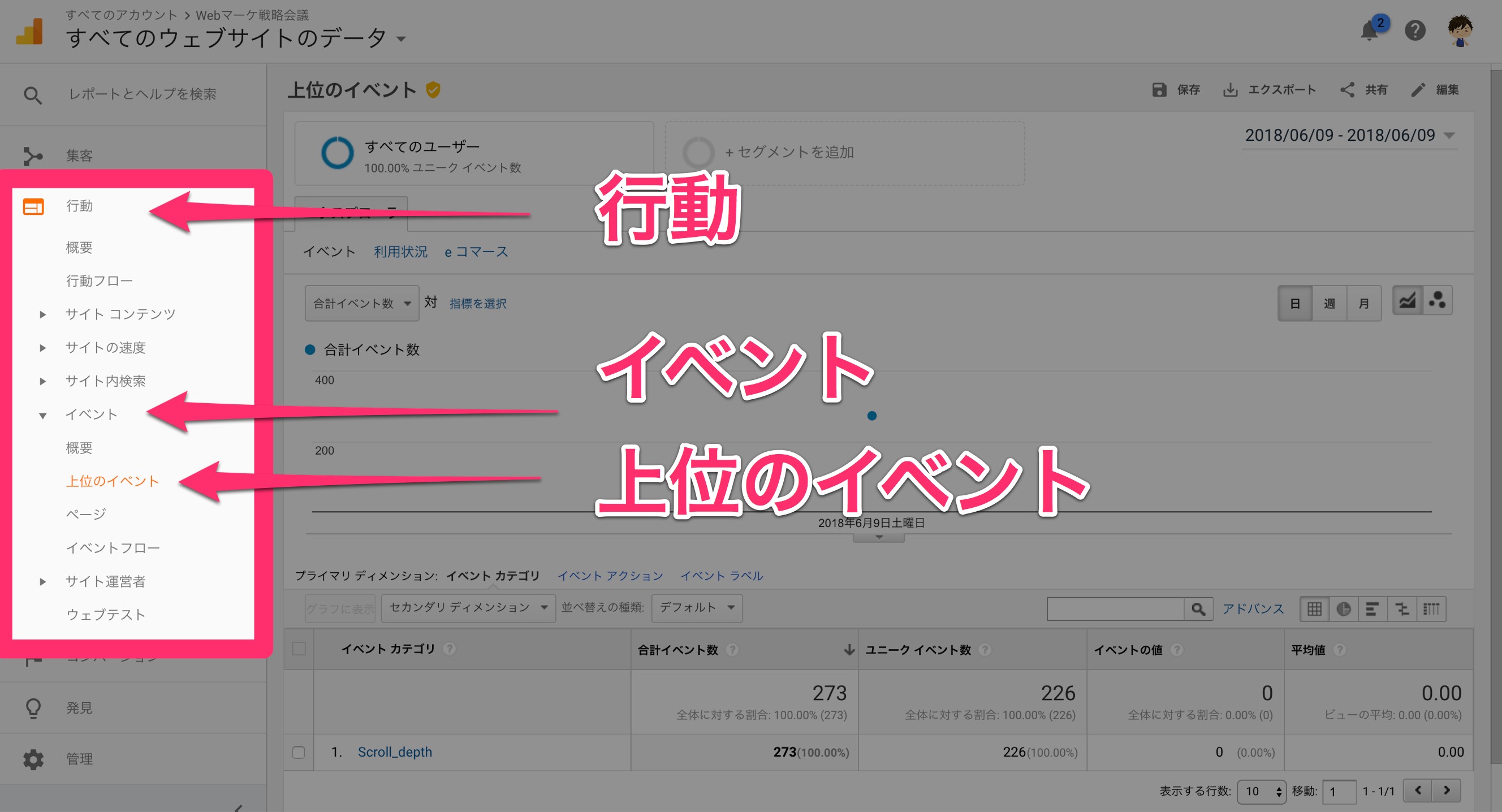
5-1:行動>上位のイベントを開く

5-2:「timer」を選択

5-3:ページを選択

5-4:滞在時間を確認

滞在時間の計測から、例えば次のような情報を分析してみましょう。課題がファーストビューにあるのか、ファーストビューの次のセクションにあるのか見えてきます。
- 10s以内に離脱したセッション数=TOPページの訪問数 – 10s経過したユニークイベント数
- 目は通した人の割合 = 10s経過したユニークイベント数 / TOPページの訪問数
- じっくり読んだ人の割合 = 30s経過したユニークイベント数 / TOPページの訪問数
解説参考:Google Analyticsで直帰ページの滞在時間を計測する方法
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]

