セキュリティの高さを求めない狭い会員制サイトや、開発のステージング環境などで閲覧制限をかけるベーシック認証。この@ページでは、ロリポップの環境で、ベーシック認証をつけてサイトアクセス前にユーザー名とパスワードを求める設定を解説します。
ベーシック認証とは
ベーシック認証とは、簡単なログインシステムです。下の画像のように、ユーザー名とパスワードを要求されて、正しく入力しないと、正規のサイトにアクセスできないようにする認証です。

ベーシック認証の設定方法
ベーシック認証の設定方法を解説していきますが、サーバがロリポップのため、ロリポップでの手順で紹介しています。ロリポップではない方は、ご自身の環境に置き換えて設定を進めていきましょう。
①.htaccessファイルを作成
まずはロリポップにログインして、ロリポップ!FTPを開きましょう。

今回ベーシック認証を設定したいメディアのフォルダを開きましょう。


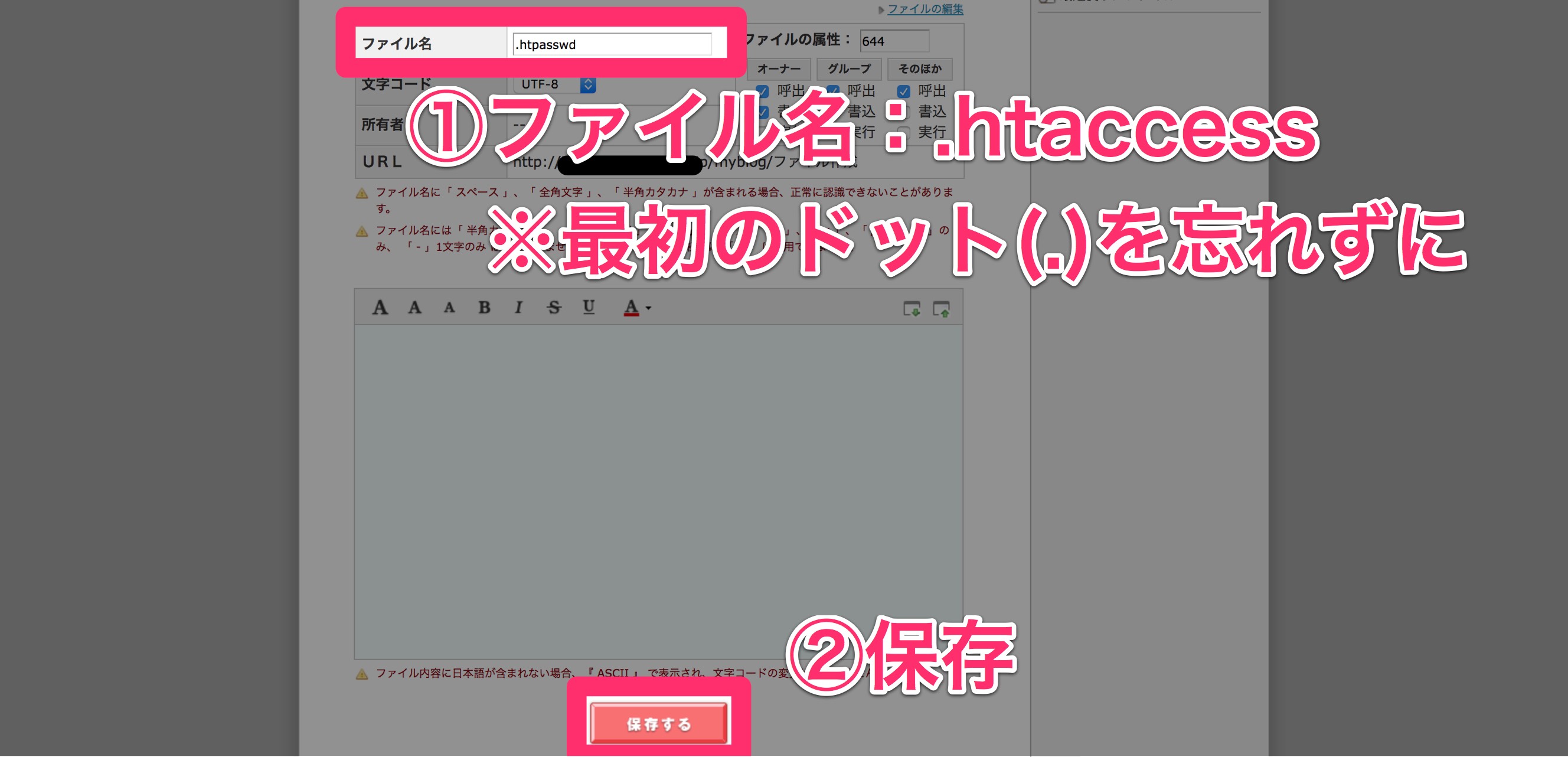
1-1:ファイル名「.htpasswd」を作成
「.htpasswd」という名前のファイルを、ロリポップのFTP上で新規作成します。

1-2:パスワード作成
ベーシック認証パスワード作成ツールにアクセスします。
下の画面の「ID」「Passowrd」に任意の値を入れます。これがそれぞれベーシック認証時の「ユーザー名」「パスワード」です
生成されたテキストをコピーします。

1-3:.htpasswdに記入
ロリポップFTP上に作成した「.htpasswd」ファイルに、先程生成したテキストをそのままペーストして保存します。

②.htaccessに追記(ない場合は新規作成)
「.htaccess」ファイルはユーザーからのリクエストを制御するファイルです。このファイルで、最初のアクセス時に先ほど作成した「.htaccess」ファイルを呼び出すように設定し、ユーザーにユーザー名とパスワードの入力を要求します。
2-1:フォルダのフルパスを確認
.htaccessへの追記に必要な、フォルダのパスを確認します。
改めて「ロリポップユーザーページ」にアクセスして、左サイドバーの「ユーザー設定 > アカウント情報」を開きます。

「フルパス」と記載されているテキストをコピー。

2-2:.htaccessに追記
.htaccessを作成したフォルダにある「.htaccess」ファイルを開きます。※もし.htaccessがない場合は新規作成しましょう。
「.htaccess」ファイルに下記を下に追記します。
AuthUserfile /フルパス/.htpasswd AuthGroupfile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user
このとき「/フルパス/」は先程取得したパスに置き換えます。私の場合は下記を追記することになります。
AuthUserfile /home/users/2/main.jp-kaneda/web/.htpasswd AuthGroupfile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user
※もし.htaccessファイルがもともとなくて新規作成した場合は下記をコピペ(/フルパス/は置き換えてください)
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
AuthUserfile /フルパス/.htpasswd
AuthGroupfile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
.htaccessへの追記が完了したら、保存して完了です。
③ベーシック認証したページにアクセスする
確認のため、ベーシック認証を設定したページにアクセスすると、次のように表示されているはずです。

Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]
