相当大規模でないかぎり、Webサイトの計測はGoogleアナリティクスを使用します。最近はこれまでと異なり、Googleアナリティクスのタグをそのままサイトに埋め込むのではなく、GoogleTagManagerを経由してアナリティクスでの計測を行うことが増えています。
GoogleTagManagerでは、アナリティクスとの連携以外にも、他の計測タグを開発コスト0で挿入できたり、クリック計測の設定も簡単に行えたりと何かと便利なので、ぜひこの機会にGoogleTagManagerを使用して、アナリティクス計測を行いましょう。
GoogleTagManagerのタグを挿入する
まずはじめん、GoogleTagManagerのタグを挿入するところから始めましょう。
GoogleTagManagerへログイン
「GoogleTagManager」へログインします。
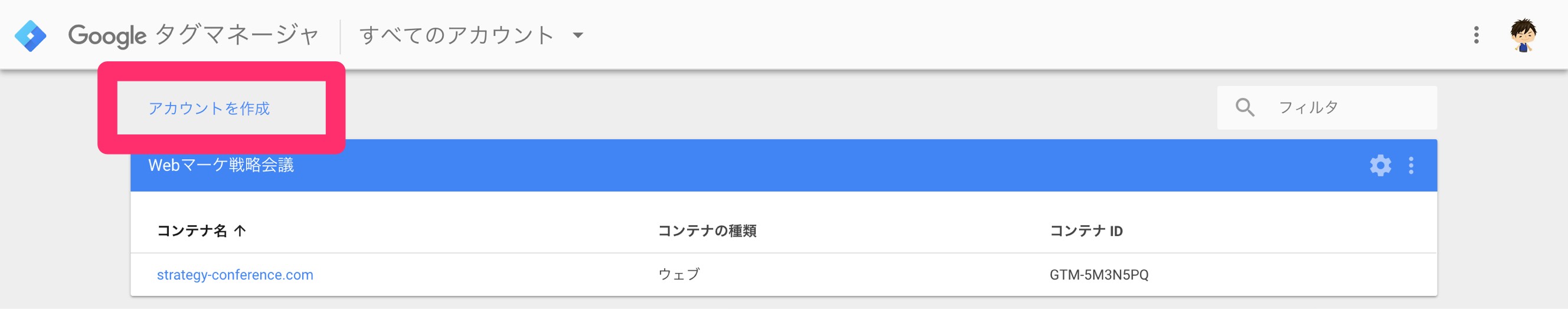
アカウントを作成

- アカウント名入力→「続行」をクリック
- ドメイン名入力→コンテナの使用場所選択→「作成」をクリック
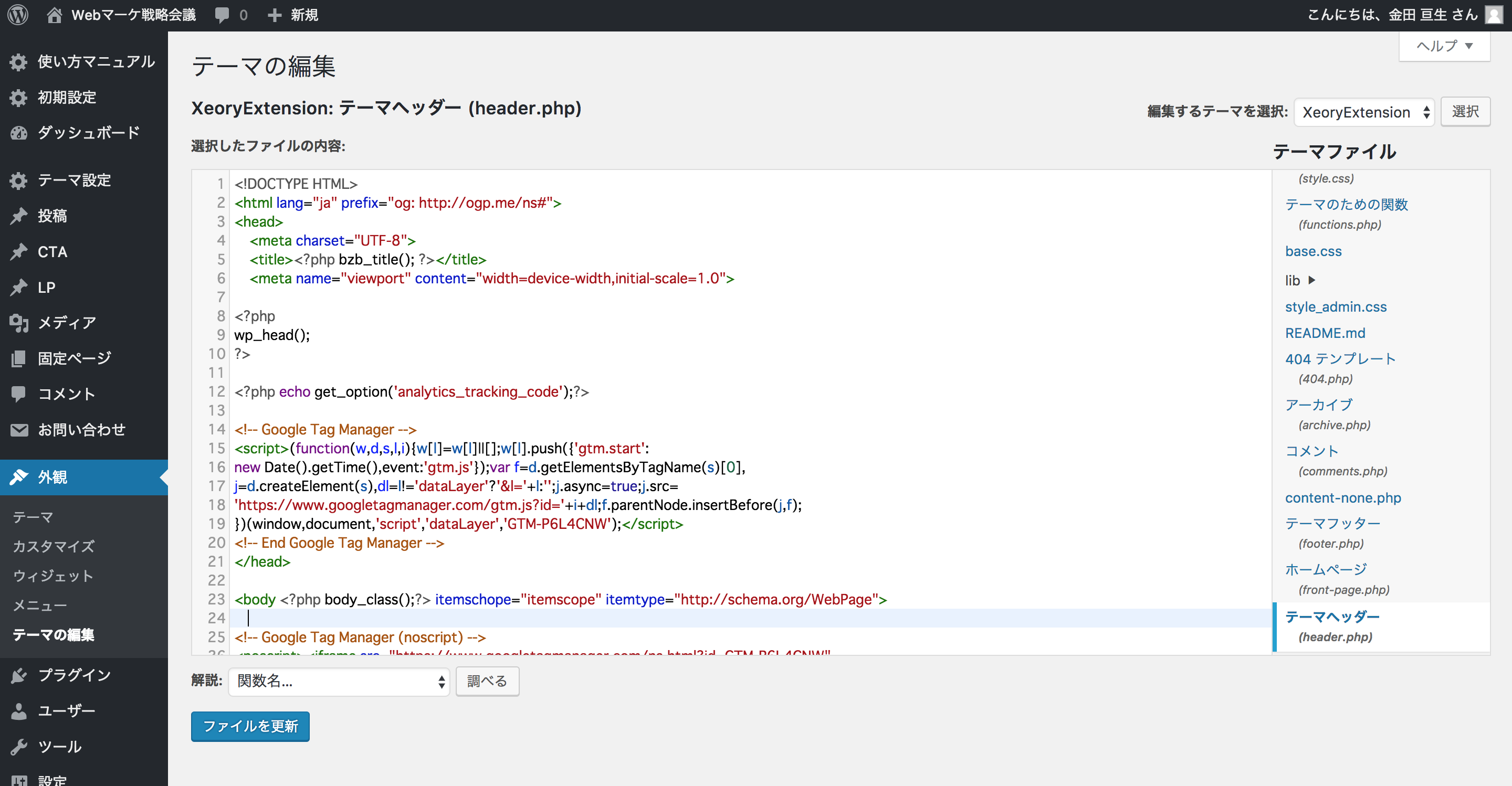
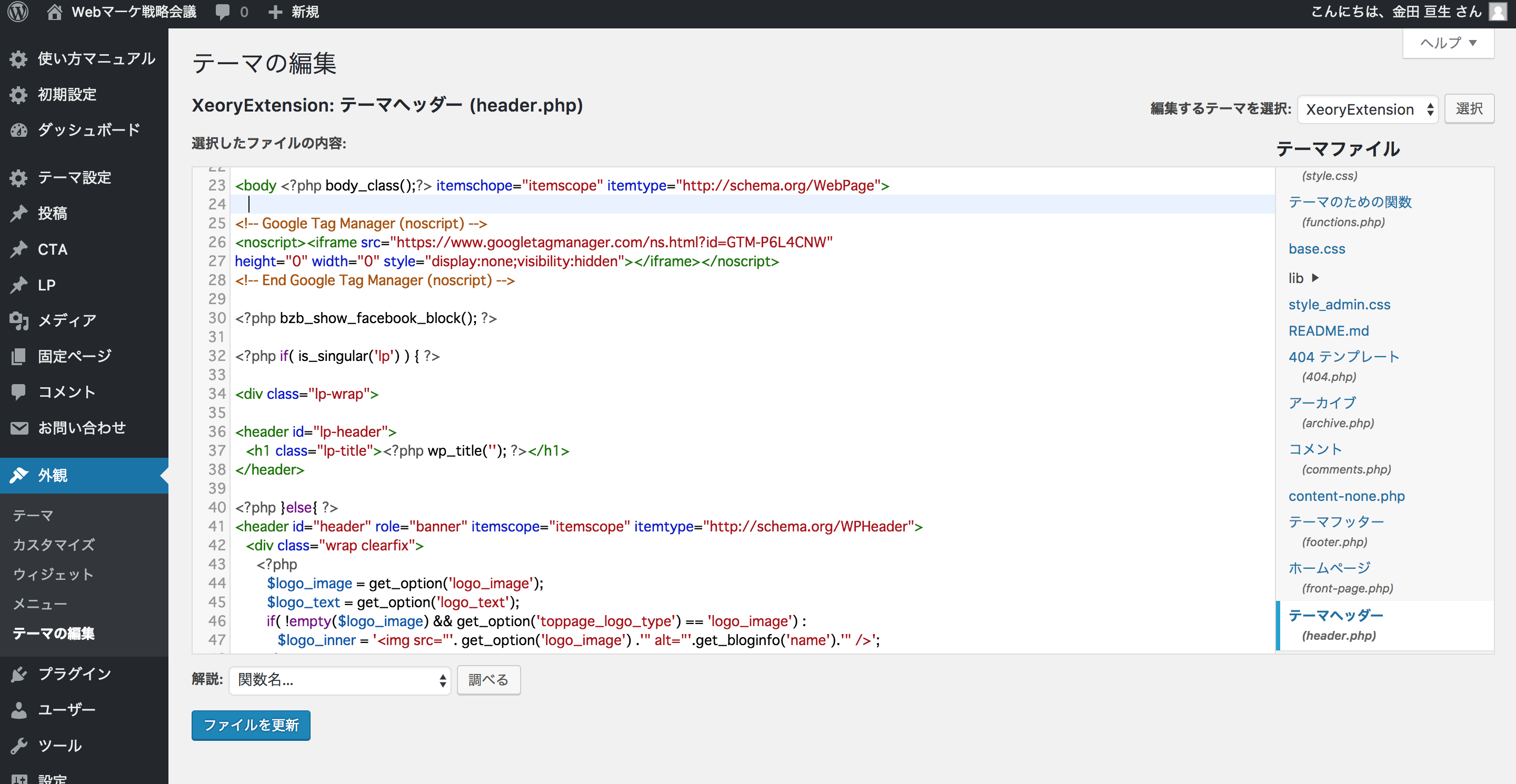
WordPress のheader.php を開く
WordPress > 外観 > テーマ編集 > テーマヘッダー(header.php)を開く
例えば下記のような感じ。

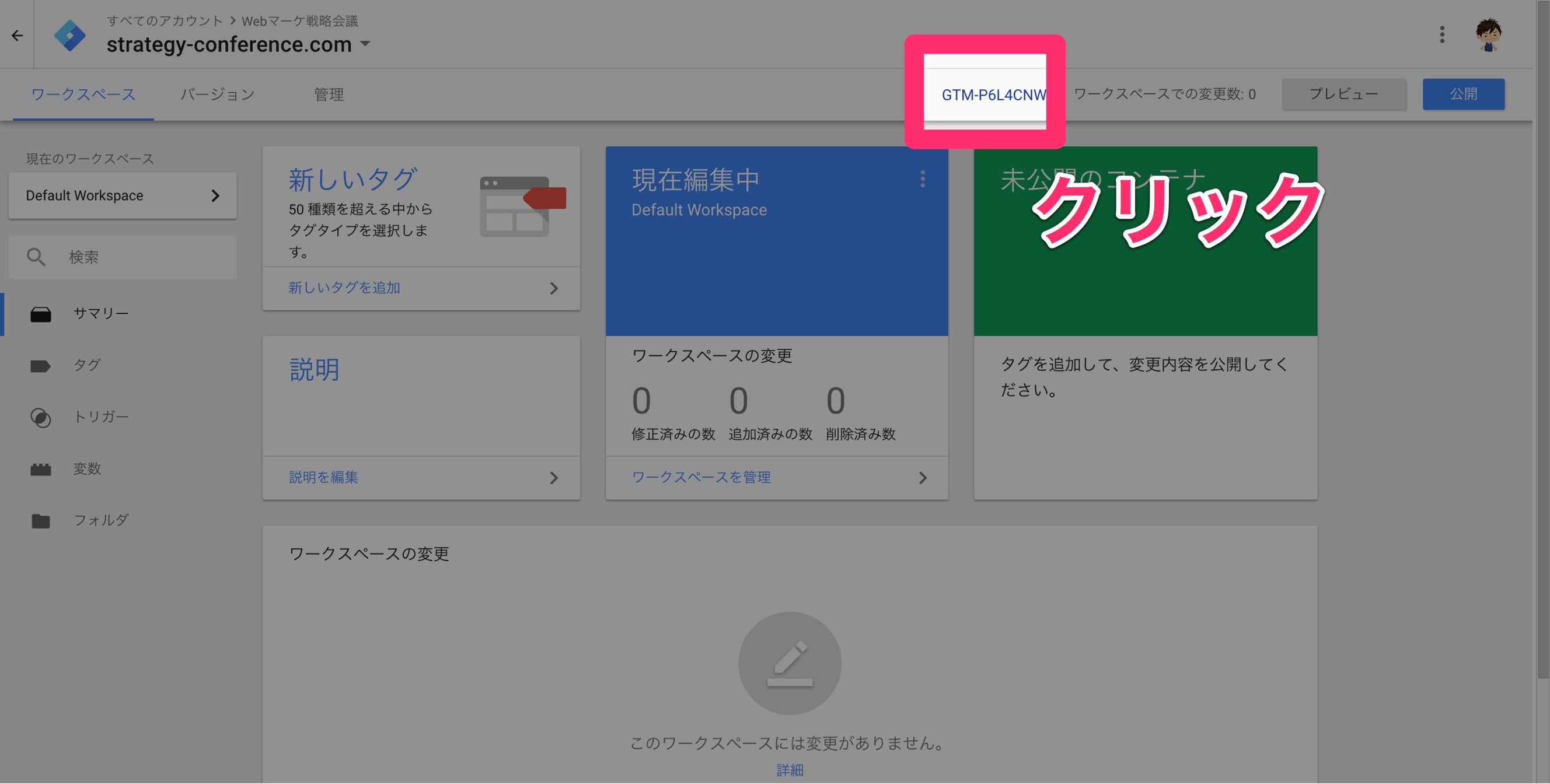
GoogleTagManagerのタグを取得する
先程作成した、タグマネージャーのコンテナに入り、タグIDの文字列をクリック


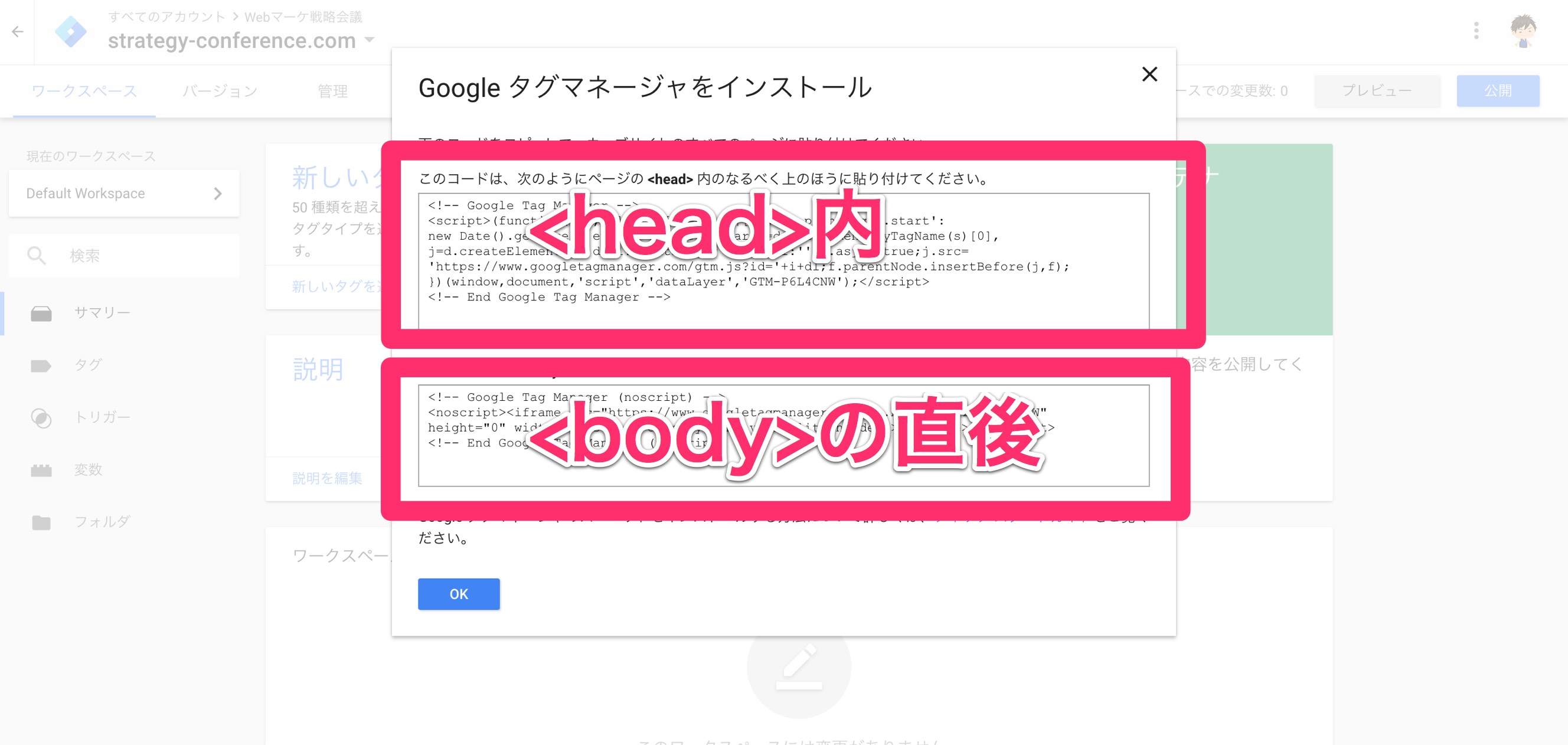
header.phpにタグを2つ挿入する
上のコードをheader.php の<head>内、下のコードを<body>の直後にコピペする。
たとえば私の場合、下記のようなコードになっている。
▼<head>内に入れた上のコード

▼<body>直後に入れた下のコード

タグを挿入後、「ファイルを保存」でGoogleTagManagerの挿入は終わりです。
※まだアナリティクスとGoogleTagManagerの連携が終わっていません
GoogleTagManagerにアナリティクスを紐付ける
GoogleTagManager(GTM)のタグをサイト上に埋め込んだら、次にアナリティクスとの関連付けが必要です。ここでは、アナリティクスのトラッキングIDを使用して、GTMに設定する方法を解説しています。
アナリティクスへログイン
アナリティクスへログインします。
トラッキングIDを確認する
管理 > プロパティ > トラッキング情報 > トラッキングコード
トラッキングID(UA-xxxxxxxx-xx)をコピー。
![]()
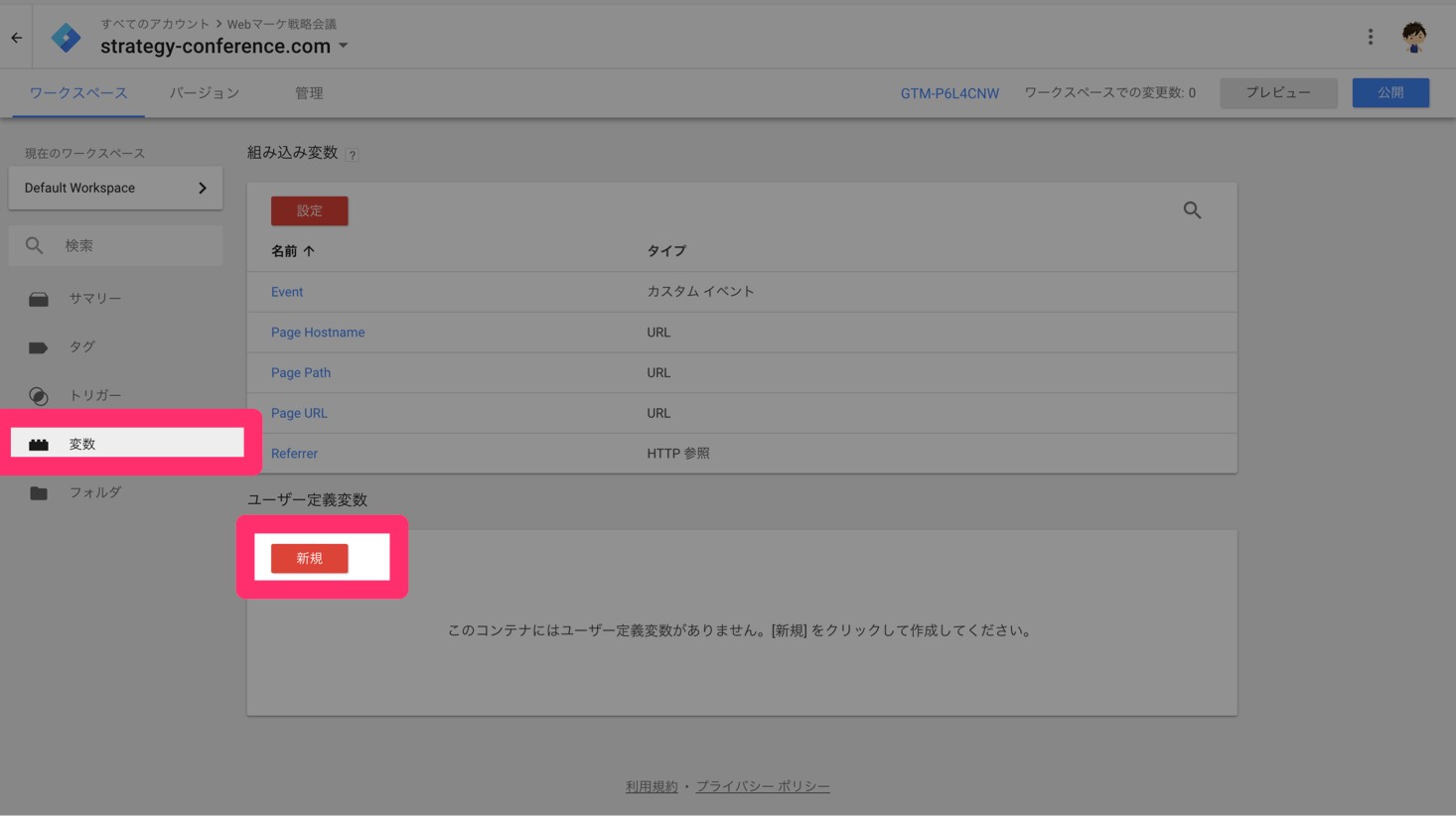
GoogleTagManagerに「アナリティクス変数」を作成
変数 > 「新規」を選択

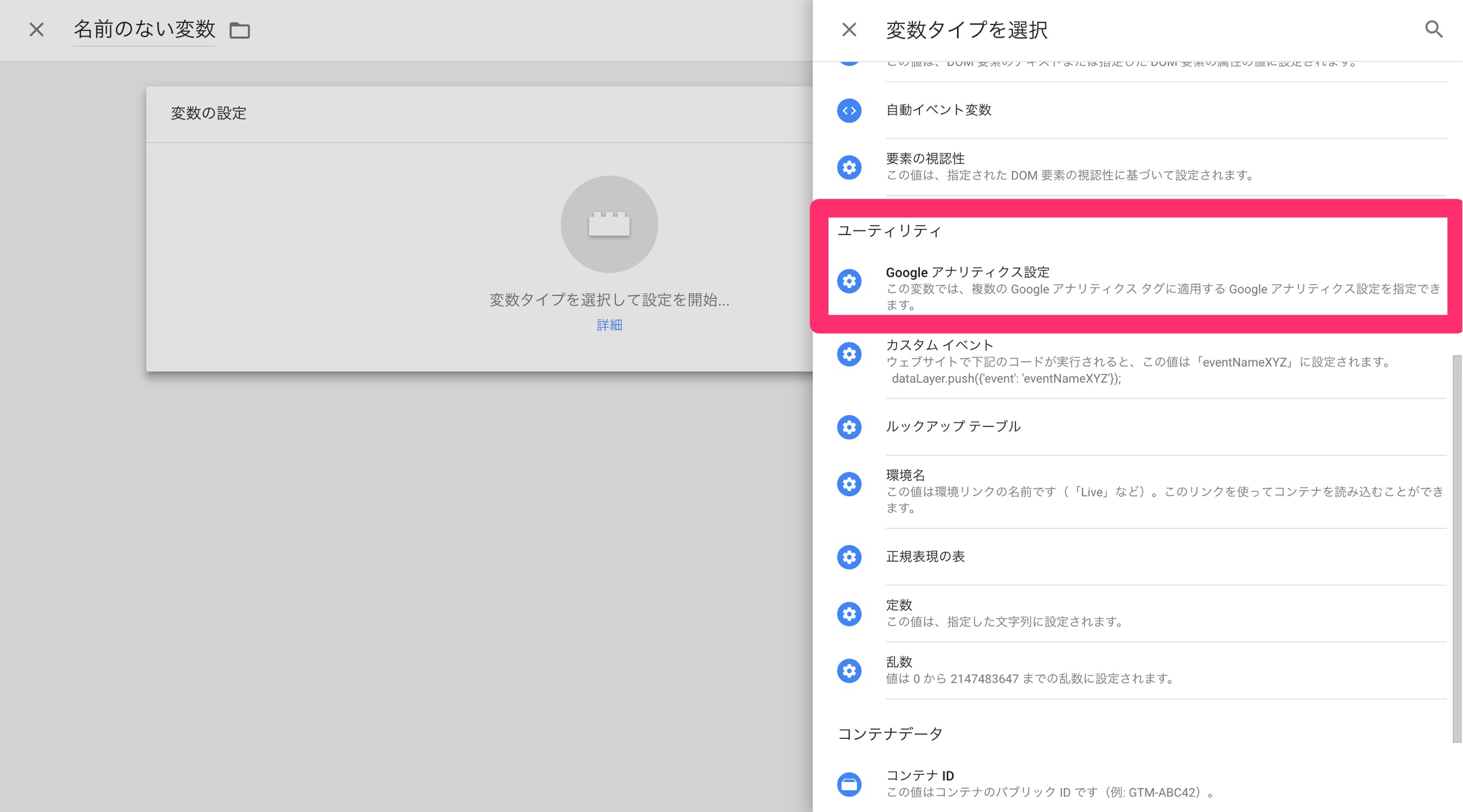
変数の設定 > 「Googleアナリティクス設定」 を選択

トラッキングID > コピーした「UA-xxxxxxxx-xx」をペースト
右上の「保存」をクリック。
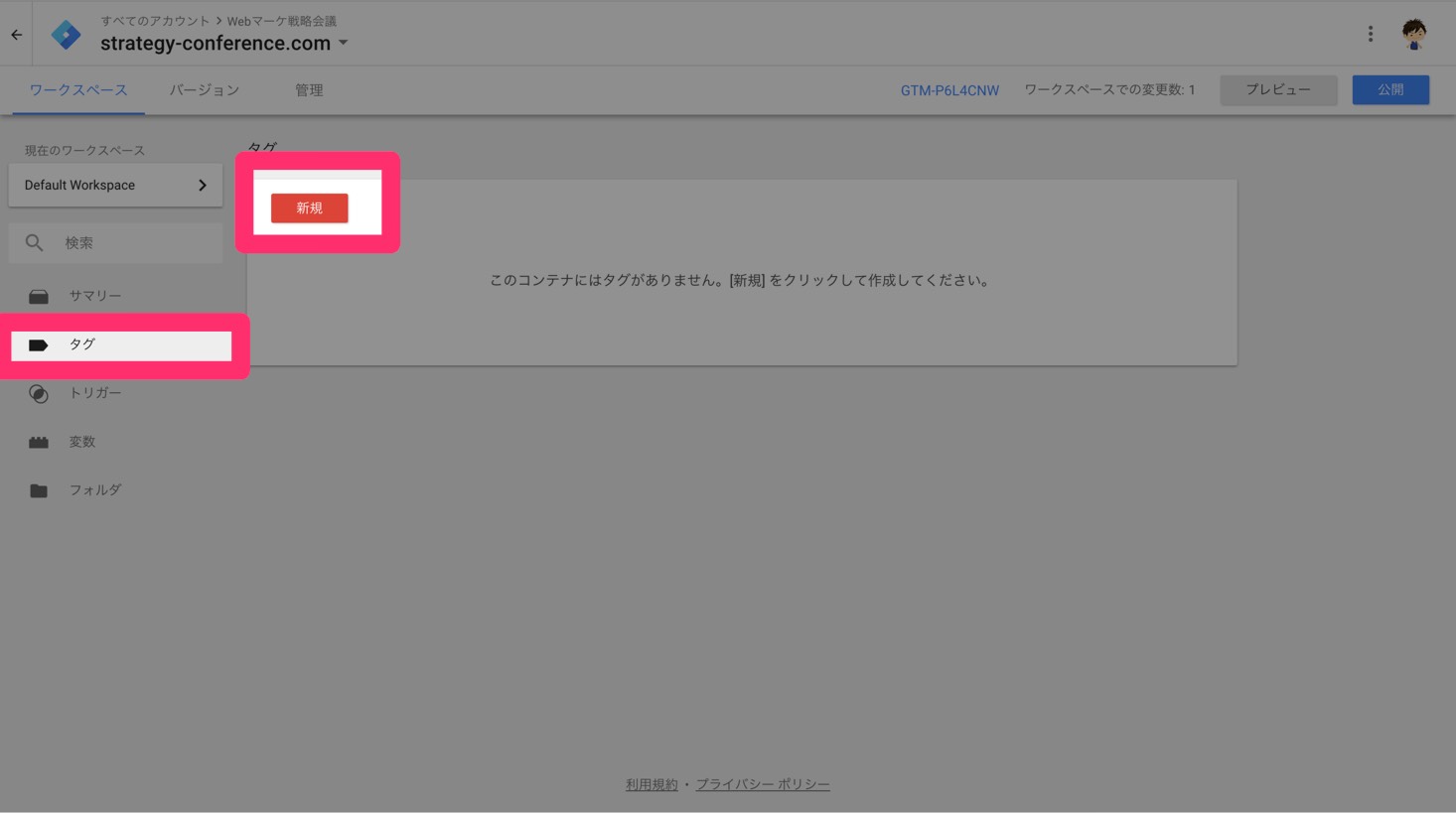
GoogleTagManagerにタグを新規に追加
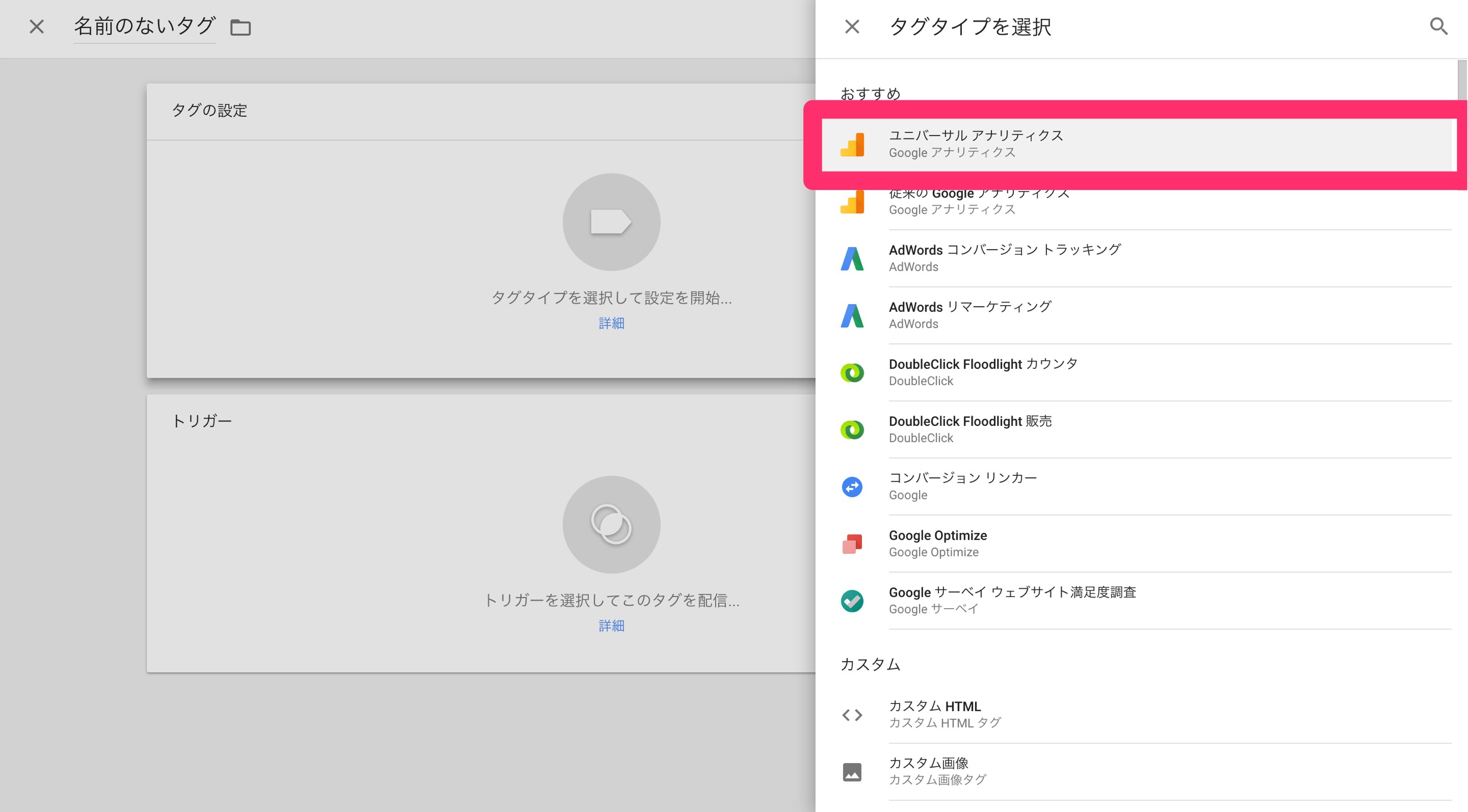
タグ > 「新規」をクリック

タグの設定 >「ユニバーサルアナリティクス」を選択

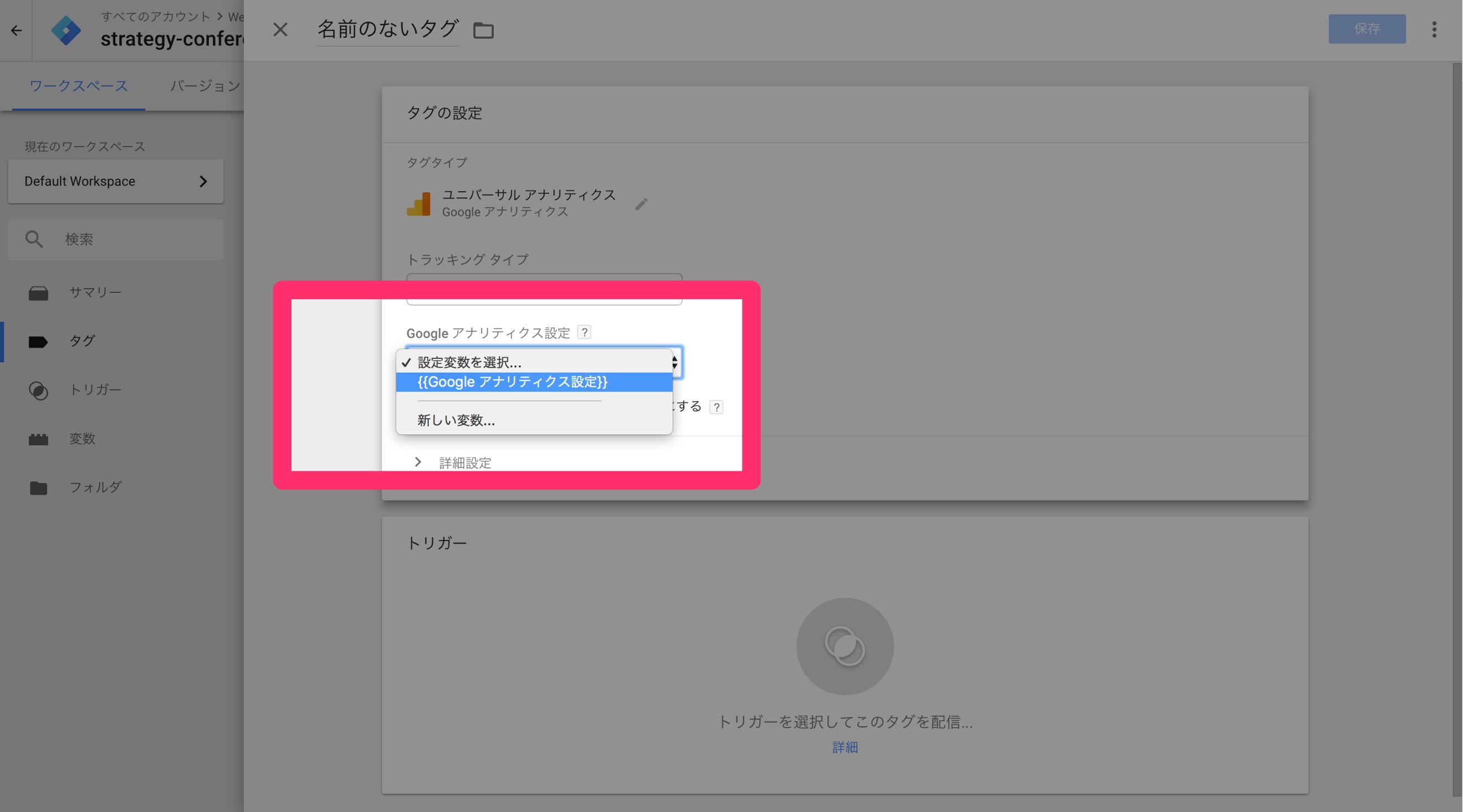
Google アナリティクス設定のタブをクリック > 「{{Googleアナリティクス設定}}」を選択

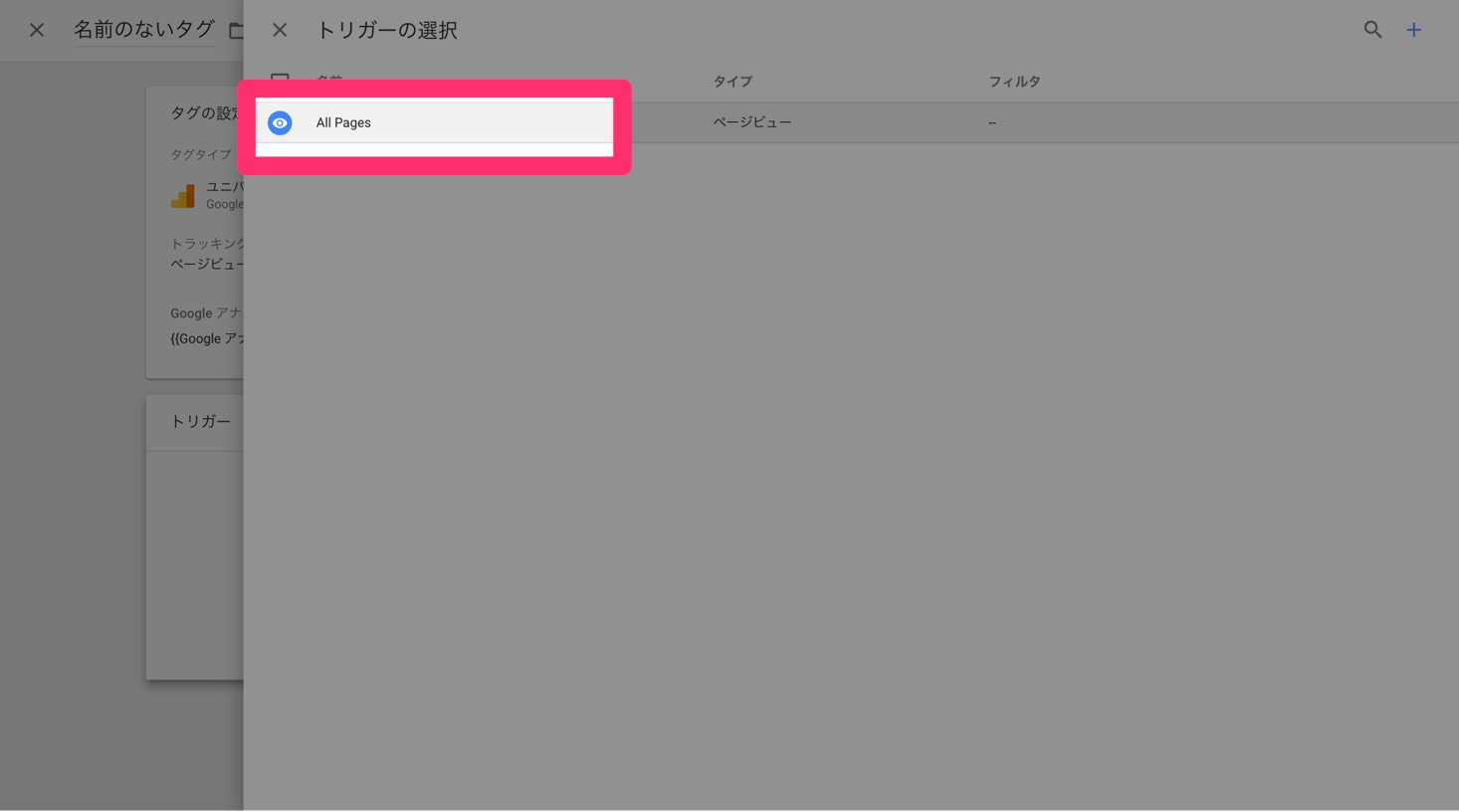
トリガー > 「All Pages」を選択

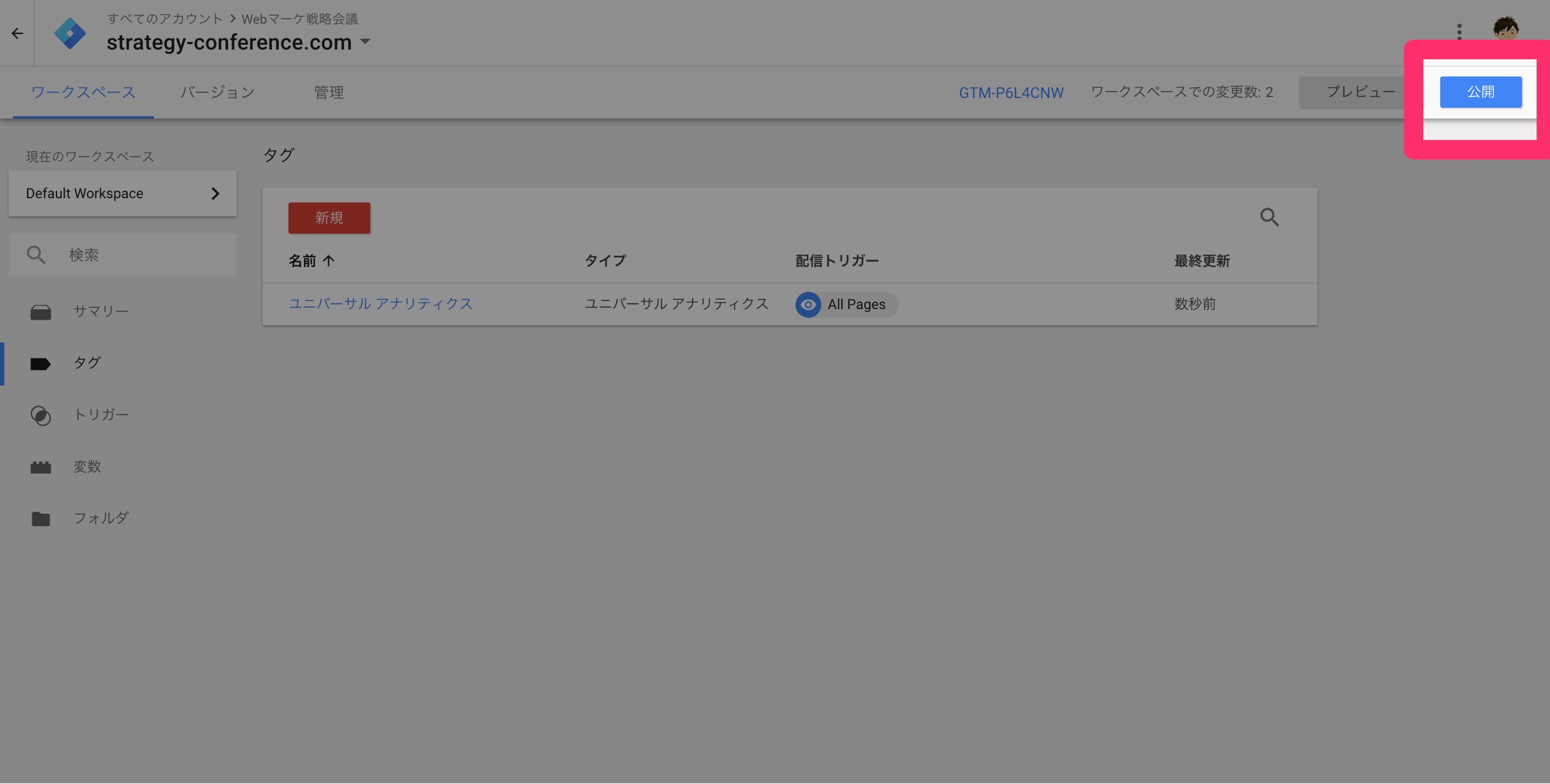
右上の「保存」をクリック。
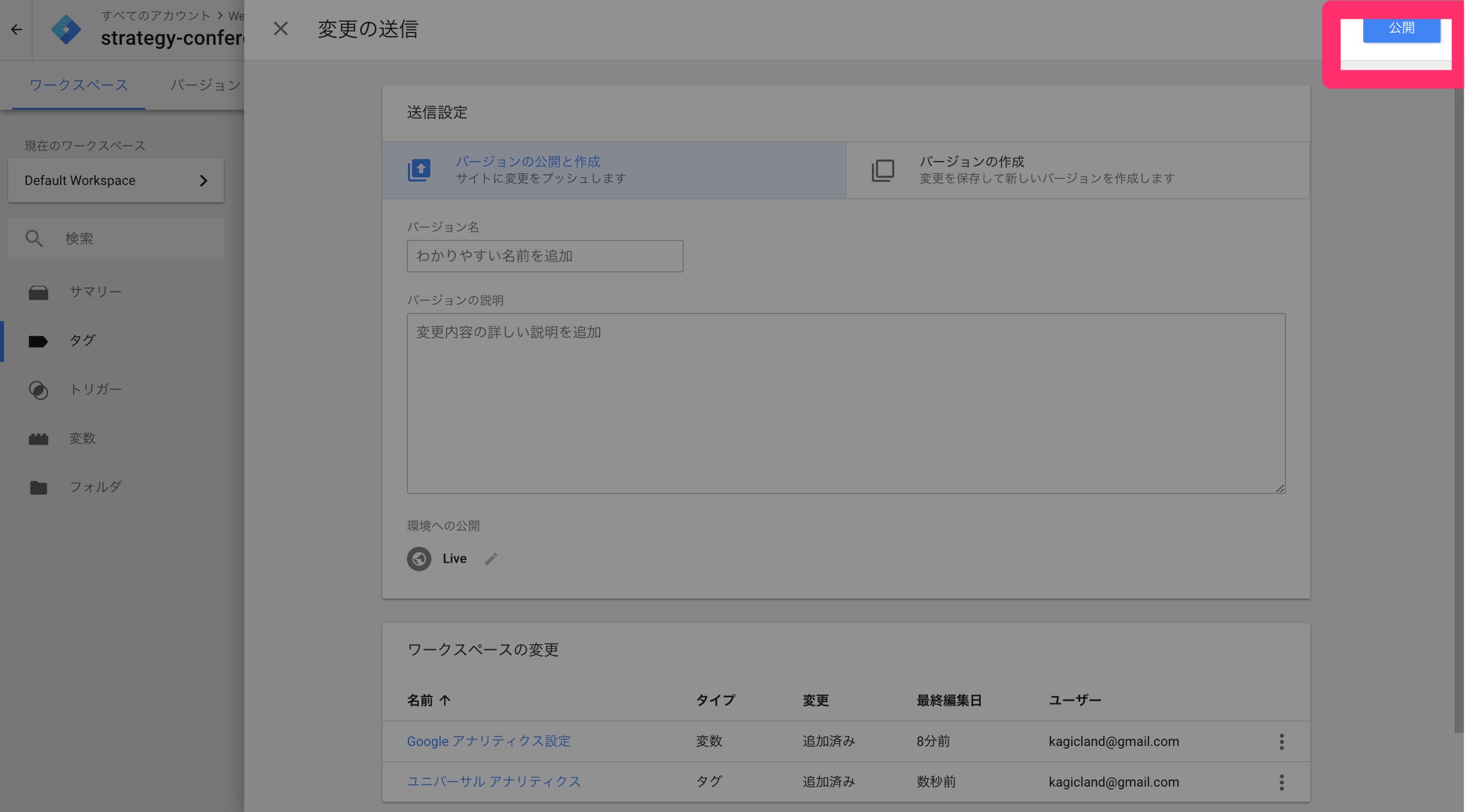
右上の「公開」をクリック。

再度「公開」をクリック。

最後に「続行」をクリックで終了です。

おつかれさまでした。
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]
