Googleに新規でサイトを登録する方法ってどうやるんだっけ、他のweb担当者から引き継いだけど、サイト登録は初めてだから手順がわからないという方に向けて、今回はGoogleアナリティクスにサイトを新規登録する方法をご紹介します。
まだそもそもGoogleアナリティクスを使ったことがない・登録したことがないという方は、下記のページを参考にアカウントの登録&新規プロパティ作成を行いましょう。
アナリティクスの新規プロパティ作成(アカウント既にお持ちの方)
【ステップ1】アナリティクスにログイン
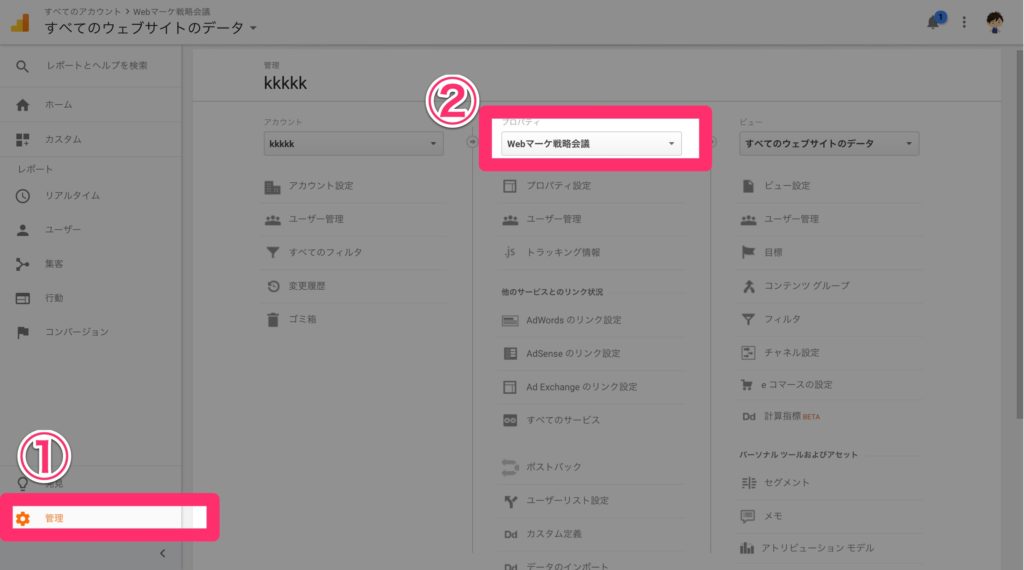
【ステップ2】管理 > プロパティのドロップダウンをクリック

【ステップ3】「新しいプロパティを作成」をクリック
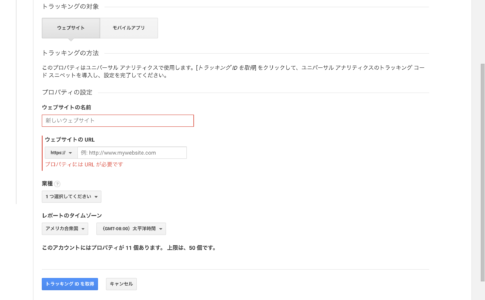
【ステップ4】必須項目の入力→「トラッキングIDを取得」をクリック

※ウェブサイトのURLは「https」を選択することを推奨
以上で、サイトを登録することができました。ただし、まだ計測は開始されません。サイトにタグを埋め込む必要があります。
Googleアナリティクスをサイトに埋め込む方法2つ
方法1:※推奨※GoogleTagManagerを使ってGAタグを埋め込む
コチラの方法を推奨しているのは、GoogleTagManagerを使用すると、今後ほかの計測タグや、広告のタグなどを挿入する際にかなり便利でかつ、クリック計測などの設定もGoogleTagManagerを使用すると簡単にできるからです。
GoogleTagManagerを使用したアナリティクスの埋め込みは下記のページで説明しています。
解説ページ:GoogleTagManagerを導入してGoogleAnalyticsを設定する
方法2:Googleアナリティクスのタグをそのまま埋め込む
最近は方法1が一般的なので、こちらの説明は推奨していませんが、一応簡単に説明します。
タグを取得
管理 > プロパティ > トラッキング情報 > トラッキングコード
上記のところにある、「グローバル サイトタグ」をコピーします。
サイトに貼り付け
コピーしたタグをサイトの<head></head>内に貼り付けます。下記のようになるイメージです。
<head>
:
:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-45383520-13"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxx-xx');
</script>
:
:
</head>
以上でGoogleアナリティクスの導入は完了です。
Google検索の変遷から見えてくる「Googleがキュレーション化する日」
[/su_note]


コメント
[…] 【Googleアナリティクス】新規にサイトを登録する方法 […]